
村長
WordPressの「子テーマ」を作成してみましょう♪
新人
よろしくお願いします!
もくじ
 WordPressの子テーマとは?
WordPressの子テーマとは?
新人
ところで、「子テーマ」とは何でしょう?
村長
まず、インストールしたテーマを親テーマと言います。
その親テーマの情報を引き継いだ「子テーマ」を作ることにより、親テーマを直接変更することなくカスタマイズが可能になります。
その親テーマの情報を引き継いだ「子テーマ」を作ることにより、親テーマを直接変更することなくカスタマイズが可能になります。
新人
それには何のメリットがあるのでしょうか?
村長
親テーマを直接変更すると、テーマのアップデートの際に、カスタマイズしたものが消えてしまいます。
新人
それは大変ですね・・・。
村長
子テーマでカスタマイズすることによって、アップデートの際にデフォルトのテーマの状態に戻ることを防ぐことが出来ます♪
新人
それは、ぜひ活用したいですね!
 WordPress「子テーマ」の作成方法
WordPress「子テーマ」の作成方法
新人
WordPressの「子テーマ」を作成するには、どうすれば良いでしょうか?
村長
作成する方法は、2つあります。
プラグインを使って作成する
村長
まずは、プラグインを使って作成する方法を説明します。
自分でファイルを作成したりする必要が無いので、初心者の方にオススメです♪
自分でファイルを作成したりする必要が無いので、初心者の方にオススメです♪
新人
プラグインを使えば簡単に出来そうですね♪
どういったプラグインがあるのでしょうか?
どういったプラグインがあるのでしょうか?
村長
紹介しますね♪
WPS Child Theme Generator

村長
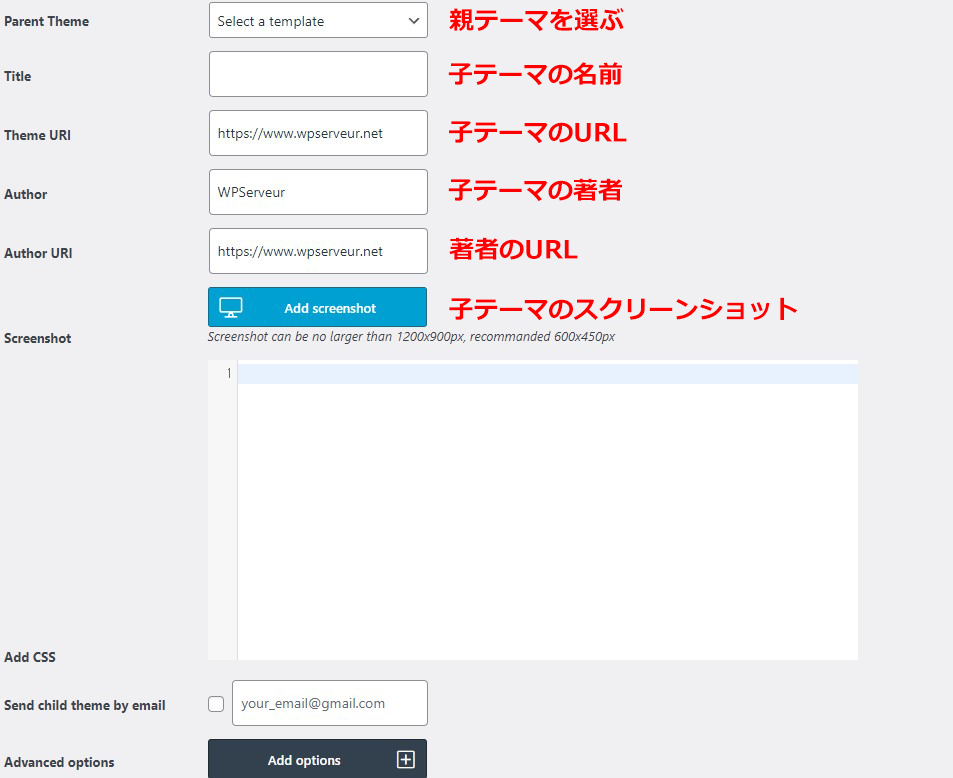
設定画面です。
- Parent Theme(親テーマを選ぶ)
- Title(子テーマの名前)
- Theme URL(子テーマのURL)
- Author(子テーマの著者)
- Author URL(著者のURL)
- Screenshot(子テーマのスクリーンショット)
村長
設定は、「Parent Theme(親テーマ)」と「Title(子テーマの名前)」のみで大丈夫です♪
カスタマイズしたい親テーマを選んで、子テーマに分かりやすい名前を付けます。
「親テーマの名前 child」と付けたら分かりやすいですよ♪
カスタマイズしたい親テーマを選んで、子テーマに分かりやすい名前を付けます。
「親テーマの名前 child」と付けたら分かりやすいですよ♪
新人
分かりました!
WP Child Theme Generator

新人
先ほどのプラグインと似ていますね・・・。
村長
そうなんですよ!
どちらでも大丈夫です♪
設定方法も同じです!
どちらでも大丈夫です♪
設定方法も同じです!
新人
分かりました!
自分で子テーマを作成する
村長
自分で「子テーマ」を作成する方法を説明します。
新人
よろしくお願いします!
村長
HTMLエディタを使って「functions.php」と「style.css」を作成します。
HTMLエディタを知りたい方は、下記ページをご参照ください。
HTMLエディタを知りたい方は、下記ページをご参照ください。
functions.php
村長
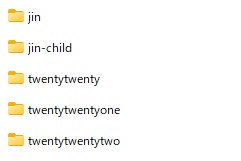
まずは「子テーマ」のフォルダに、「functions.php」ファイルを追加してみましょう。
村長
上記の内容をそのままコピペして、「functions.php」という名前で保存します。
あとは、フォルダに追加すればOKです!
あとは、フォルダに追加すればOKです!
style.css
村長
次に「子テーマ」のフォルダに、「style.css」ファイルを追加してみましょう。
村長
「Theme Name」は、「子テーマの名前(任意)」です。
「Template」は、カスタマイズしたい「親テーマの名前」です。
記載するのは、この2つで大丈夫です!
「Template」は、カスタマイズしたい「親テーマの名前」です。
記載するのは、この2つで大丈夫です!
新人
分かりました!
「子テーマ」フォルダをアップロードする
村長
作成した「子テーマ」フォルダをアップロードしましょう♪
新人
「子テーマ」フォルダは、どのようにアップロードすれば良いでしょうか?
村長
下記の場所に、FTPを使って「子テーマ」フォルダをアップロードして、有効にします。
/wp-content/themes/
村長
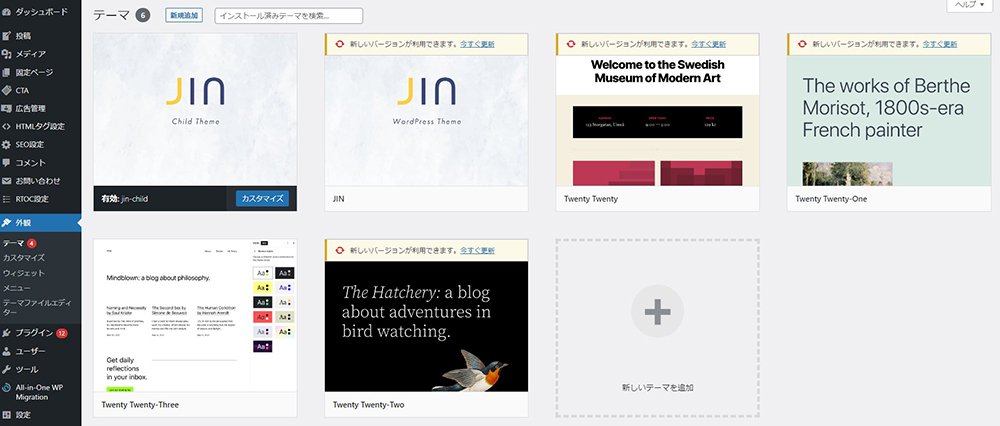
または、WordPressの管理画面から、下記のようにアップロードしてください♪
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」
新人
ありがとうございます!
村長
これで、親テーマをバージョンアップしても、デザインや設定が消える心配は無くなりました♪
新人
やりましたね!
 まとめ
まとめ
新人
「子テーマ」を作成しました!!
村長
良かったです!
では『WEBノーマル トップページ』に戻りましょう♪
では『WEBノーマル トップページ』に戻りましょう♪
新人
はい!