村長
「Contact Form 7(コンタクトフォーム セブン)」のカスタマイズ例を作成したので、参考にしてみてください♪
新人
ありがとうございます!
村長
「Contact Form 7」の詳しい内容については、下記ページを見てくださいね♪
 『Contact Form 7』のカスタマイズ例
『Contact Form 7』のカスタマイズ例
フォーム
村長
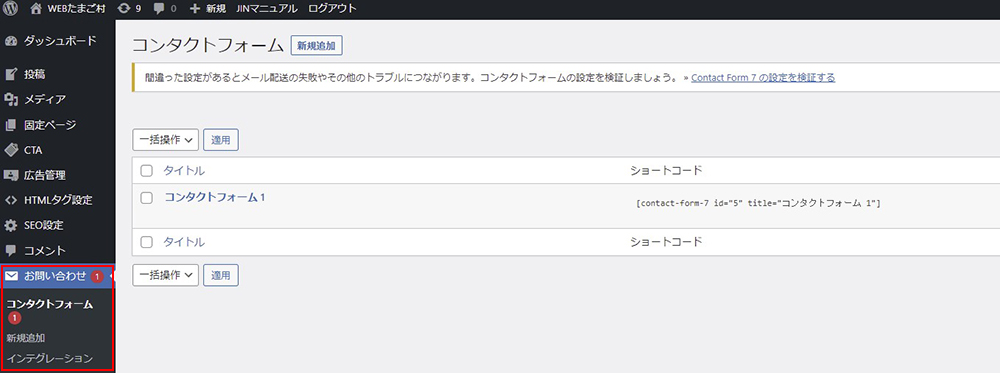
まずは、「Contact Form 7」をインストールして、WP管理ページの「お問い合わせ」を修正します。
分からなくなったら、「『Contact Form 7』の使い方」のクエストを見てくださいね♪
分からなくなったら、「『Contact Form 7』の使い方」のクエストを見てくださいね♪
新人
はい!
村長
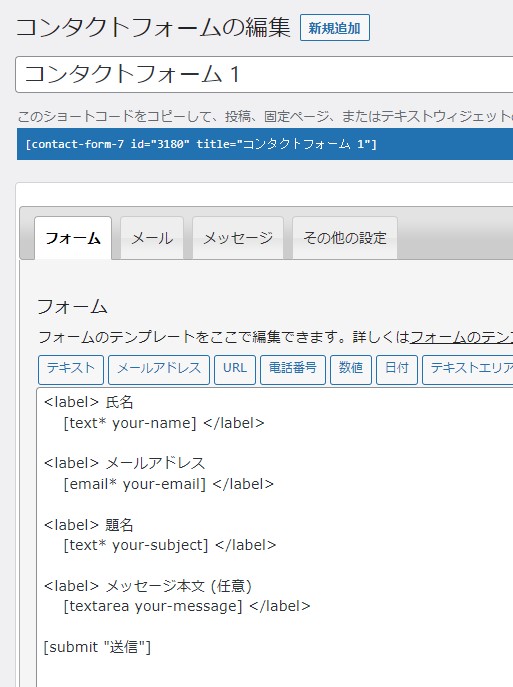
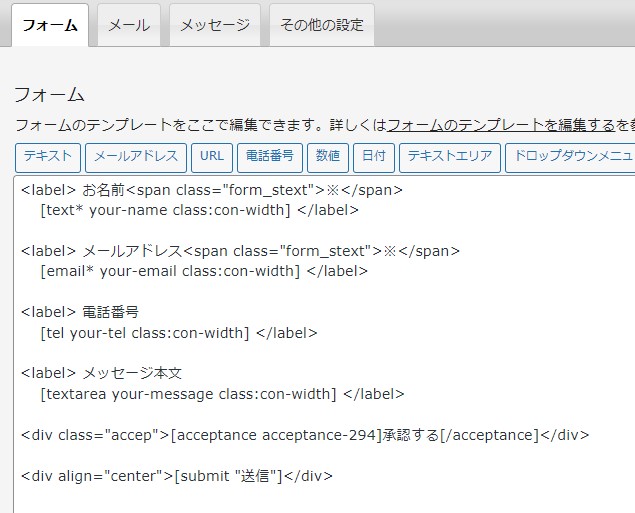
「フォーム」タブのデフォルトは、下の画像のようになっています。
村長
ここを、下記ソースの内容に変更してください!
村長
こんな感じになればOKです!
新人
出来ました!
メール
村長
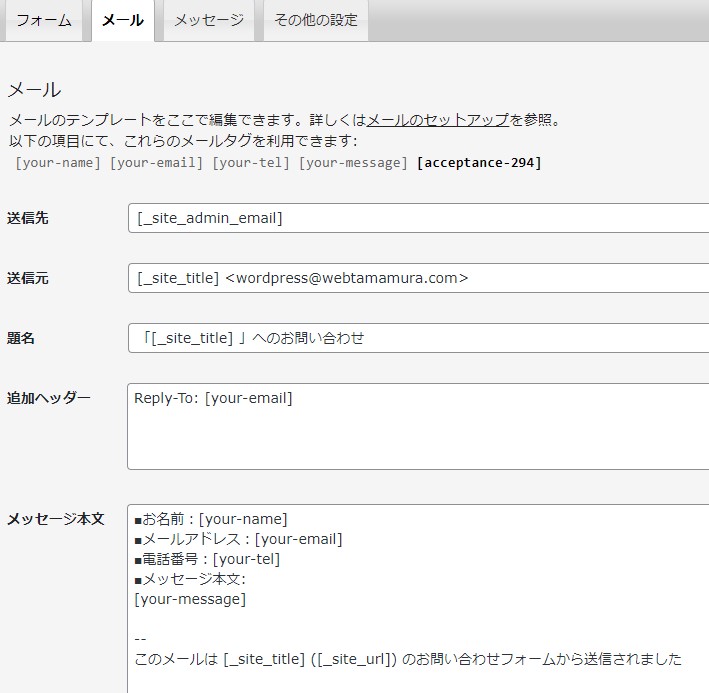
次は「メール」タブを変更します。
題名は、好みで変更してください♪
題名は、好みで変更してください♪
メール(2)
村長
「メール(2)」とは、「自動返信メール」のことです。
「メール」タブを開いた一番下にあるので、設定する方は、ここにチェックを入れましょう♪
「メール」タブを開いた一番下にあるので、設定する方は、ここにチェックを入れましょう♪
新人
分かりました!
村長
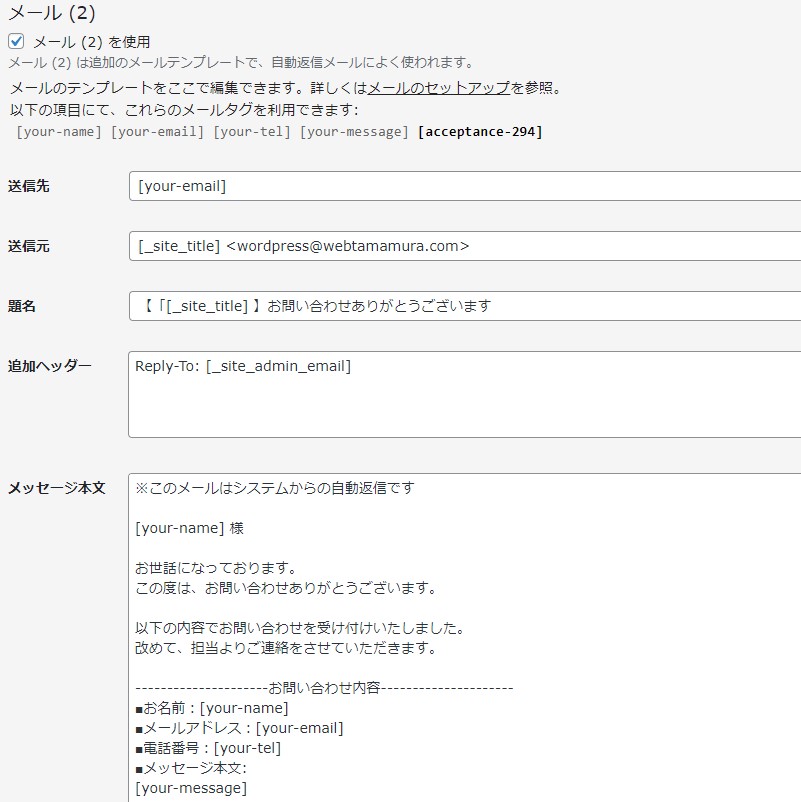
チェックを入れると展開されるので、「メッセージ本文」に下記ソースを入れてください!
新人
出来ました!
CSS
村長
最後は、CSSで整えていきましょう!
新人
よろしくお願いします!
村長
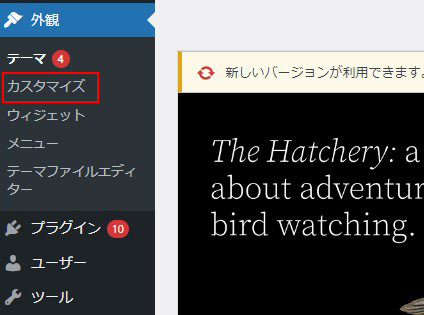
WP管理画面の左メニューから「外観」→「カスタマイズ」を選びます。
村長
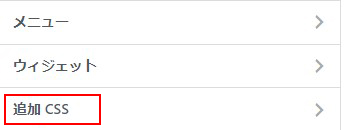
一番下にある「追加CSS」をクリックします。
村長
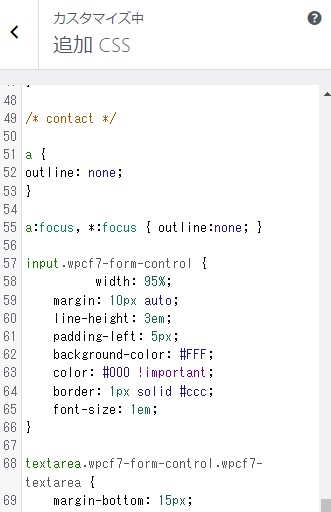
こちらに、下記ソースを記入しましょう♪
送信画像
新人
「送信」の画像が出てきません・・・。
村長
下記の「送信」画像を2つダウンロードして、WP管理画面の「メディア」に登録します。
村長
CSSの
「background-image: url(https://webtamamura.com/wp-content/uploads/2022/09/soushin.png);」
「background-image: url(https://webtamamura.com/wp-content/uploads/2022/09/soushin0.png);」
の部分を、それぞれ自分のWEBサイトのアップロードフォルダ名に変更します。
「background-image: url(https://webtamamura.com/wp-content/uploads/2022/09/soushin.png);」
「background-image: url(https://webtamamura.com/wp-content/uploads/2022/09/soushin0.png);」
の部分を、それぞれ自分のWEBサイトのアップロードフォルダ名に変更します。
新人
どこを見て変更すれば良いでしょうか?
村長
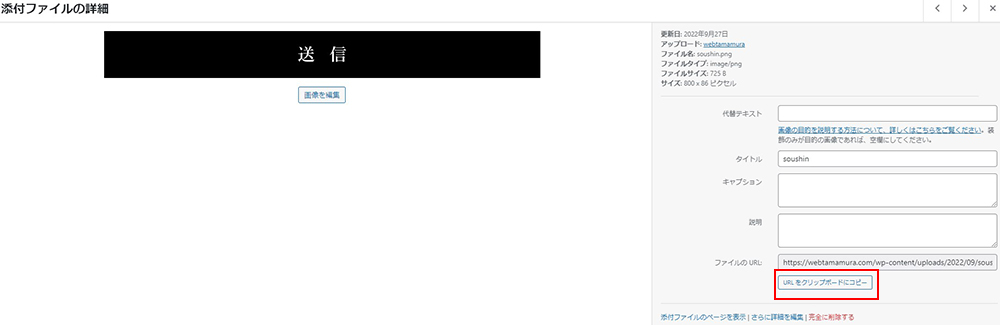
「メディア」に画像を登録したら、画像をクリックします。
詳細画面が出てくるので、「URLをクリップボードにコピー」をクリックしてください!
そのまま、CSSの部分に貼り付けましょう♪
詳細画面が出てくるので、「URLをクリップボードにコピー」をクリックしてください!
そのまま、CSSの部分に貼り付けましょう♪
新人
ありがとうございます!
完成
村長
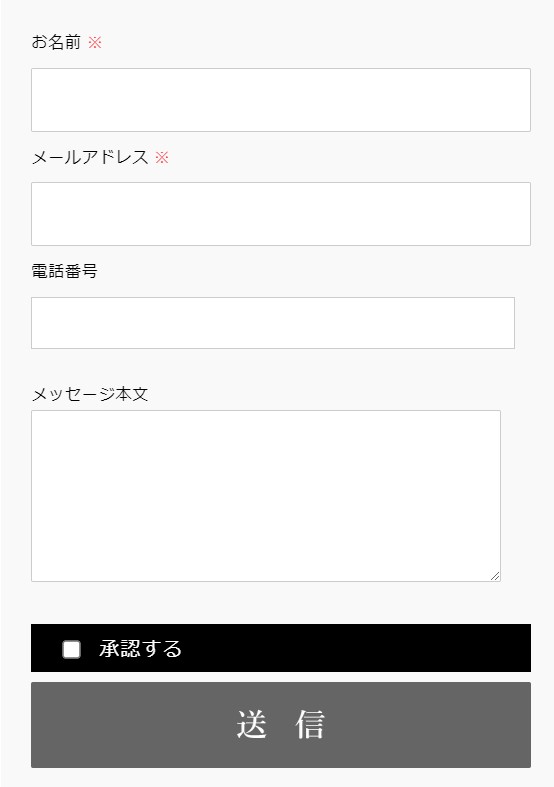
出来上がりが、こんな感じになっていたらOKです♪
新人
出来ました!!ありがとうございます!
村長
デモページがありますので、ご参照ください♪
 まとめ
まとめ
新人
『Contact Form 7』のカスタマイズが出来ました!!
村長
お疲れ様でした!
では『WEBマスター トップページ』に戻りましょう♪
では『WEBマスター トップページ』に戻りましょう♪
新人
はい!