
村長
WordPressで「お問い合わせフォーム」を作成してみましょう♪
今回は「Contact Form 7(コンタクトフォーム セブン)」を使って作ります!
今回は「Contact Form 7(コンタクトフォーム セブン)」を使って作ります!
新人
よろしくお願いします!
もくじ
 『Contact Form 7』とは
『Contact Form 7』とは
新人
「Contact Form 7」は、具体的にどのような事が出来るのでしょう?
村長
「Contact Form 7」は、WordPressのプラグイン(拡張機能)で、インストールするだけで、簡単にお問い合わせフォームを設置することが出来ます♪
新人
なるほど!
村長
お問い合わせフォームのプラグインの中では、とても人気のあるプラグインですよ♪
 『Contact Form 7』のインストール方法
『Contact Form 7』のインストール方法
村長
さっそく「Contact Form 7」をインストールしましょう♪
WordPressのプラグインのインストール方法は、2つあります。
WordPressのプラグインのインストール方法は、2つあります。
プラグイン配布サイトからダウンロードする
①WPのプラグイン配布サイトからダウンロード
村長
WordPressのプラグイン配布サイトから、「Contact Form 7」をダウンロードします。
②WP管理画面の項目「プラグイン」をクリック
村長
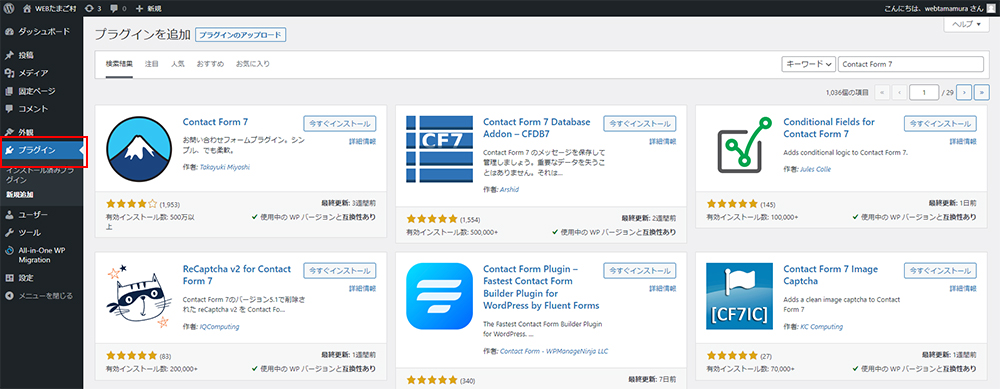
WordPressの管理画面にログインして、左メニューの「プラグイン」をクリックします♪
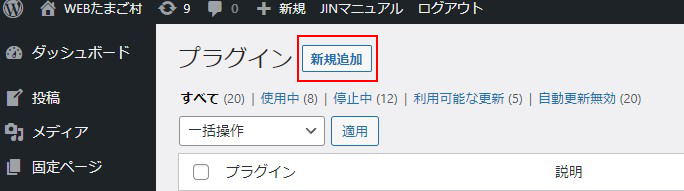
③プラグイン新規追加をクリック
村長
プラグイン「新規追加」をクリックします。
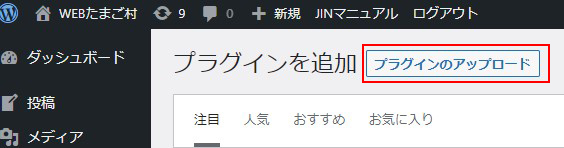
④プラグインのアップロード
村長
「プラグインアップロード」をクリックします。
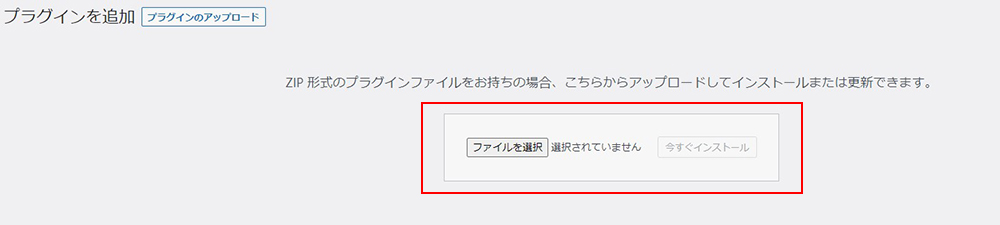
⑤ファイルを選択
村長
「ファイルを選択」で、ダウンロードしたファイルを解凍せずに、zipファイルのまま選択します。
または、ドラッグ&ドロップしてください。
または、ドラッグ&ドロップしてください。
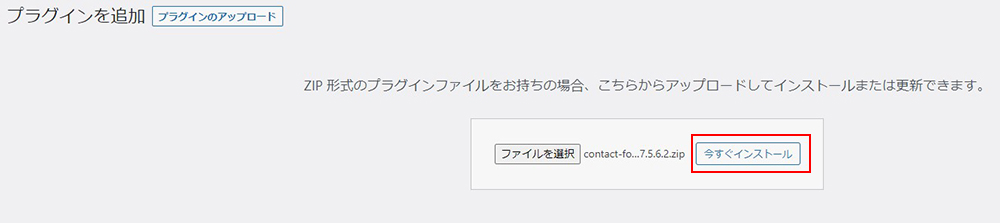
⑥「今すぐインストール」をクリック
村長
「今すぐインストール」をクリックします。
⑦プラグインを有効化
村長
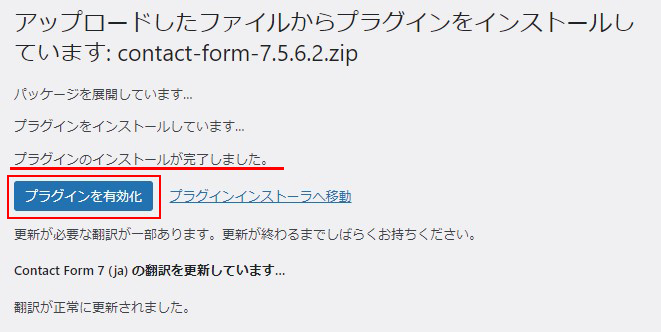
「プラグインのインストールが完了しました。」と表示されたら、「プラグインを有効化」をクリックします。
⑧インストール完了
村長
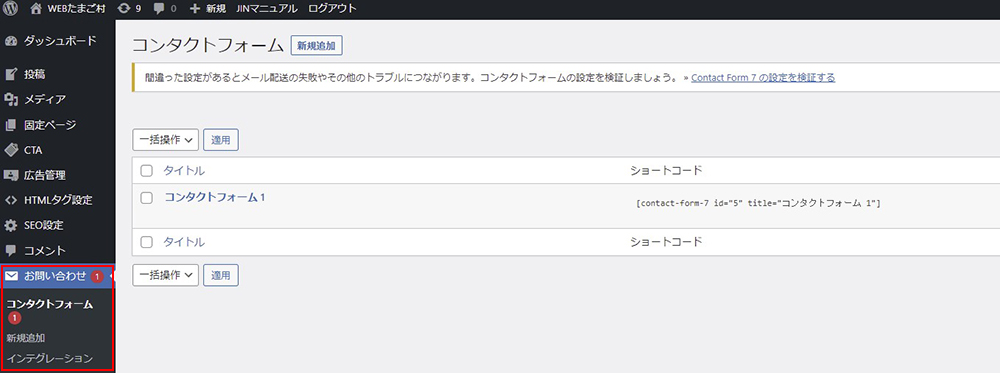
「有効化」が終わったら、左メニューに「お問い合わせ」という項目が追加されます。
WordPress管理画面のプラグインから新規追加する
①WP管理画面の項目「プラグイン」をクリック
村長
WordPressの管理画面にログインして、左メニューの「プラグイン」をクリックします♪
②プラグイン新規追加をクリック
村長
プラグイン「新規追加」をクリックします。
③キーワード入力で検索する
村長
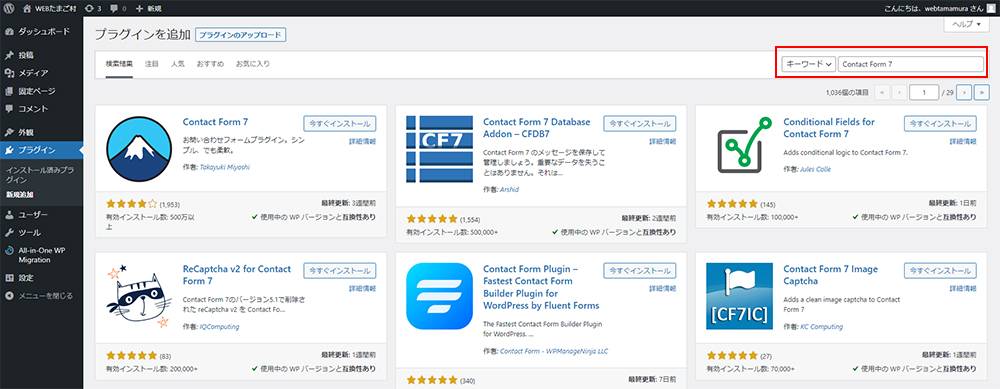
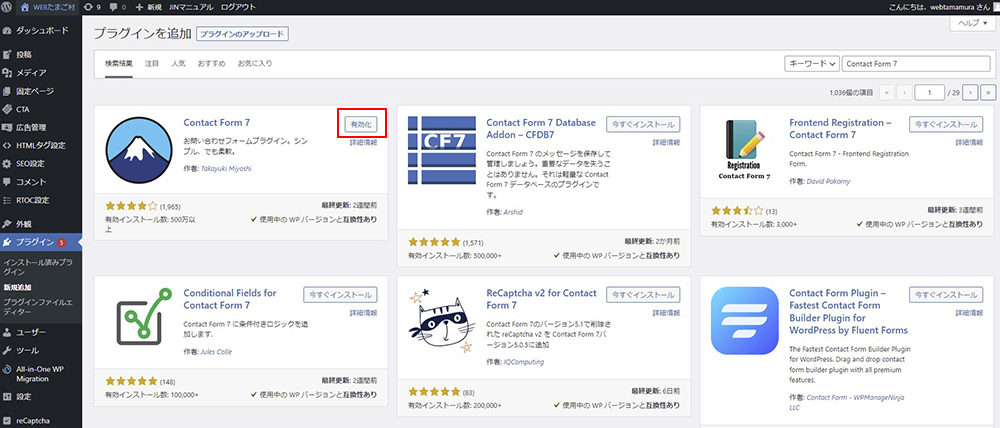
キーワードに「Contact Form 7」を入力して検索します。
④「今すぐインストール」をクリック
村長
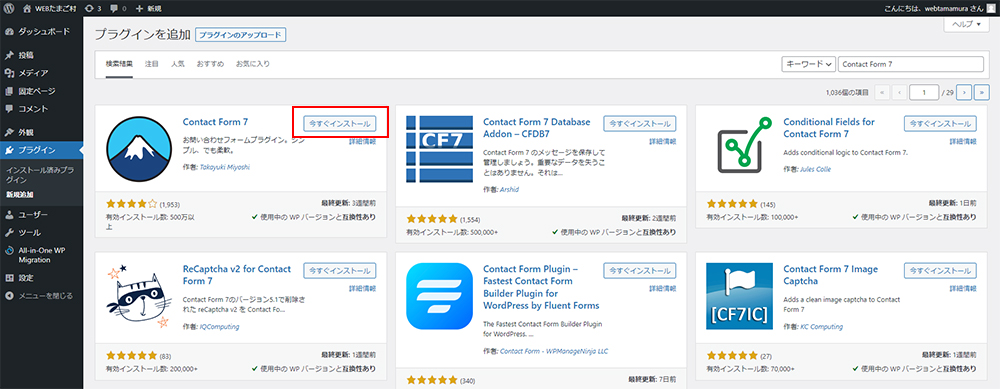
「Contact Form 7」が見つかったら「今すぐインストール」をクリックします。
⑤「有効化」をクリック
村長
インストールが終わったら「有効化」をクリックします。
⑥インストール完了
村長
「有効化」が終わったら、左メニューに「お問い合わせ」という項目が追加されます。
 『Contact Form 7』のデフォルト設定
『Contact Form 7』のデフォルト設定
村長
インストールした「Contact Form 7」をみてみましょう♪
新人
はい!
村長
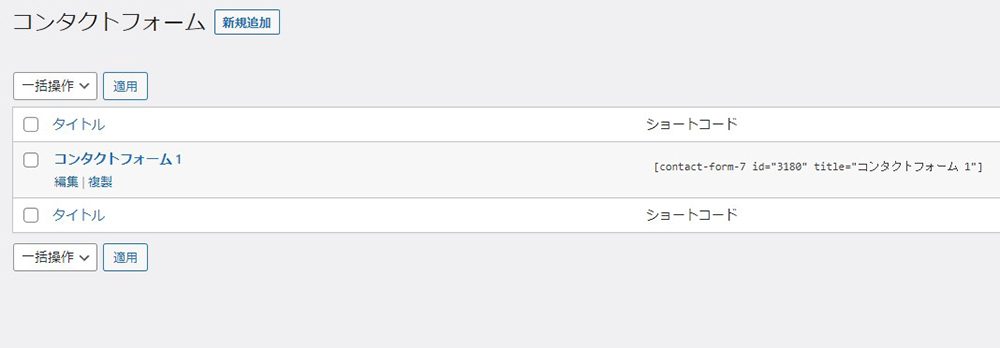
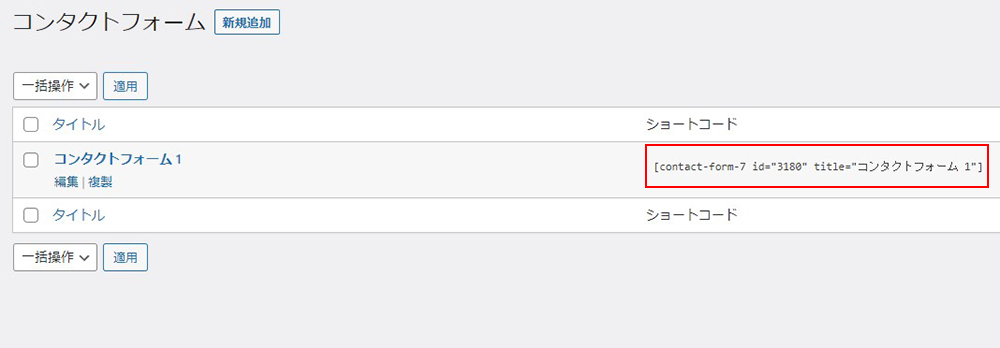
WP管理画面の左メニューから、「お問い合わせ」をクリックすると、下記ページが表示されます。
村長
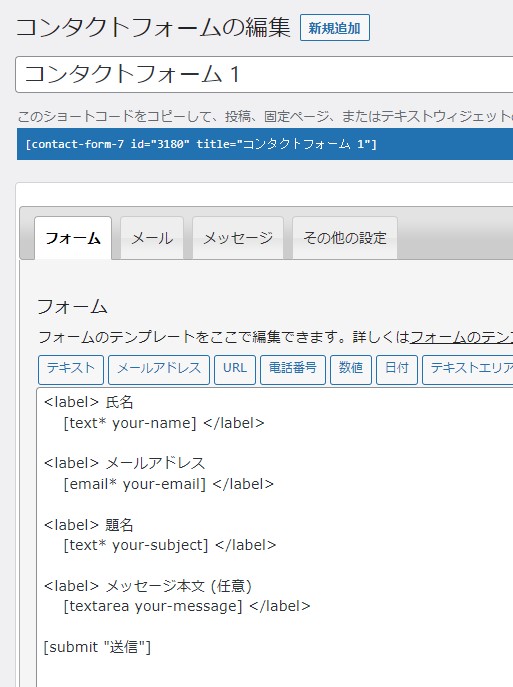
「コンタクトフォーム1」がデフォルトで作成してあります。
こちらをクリックすると編集できます。
こちらをクリックすると編集できます。
村長
デフォルトは、シンプルな作りになっています。
村長
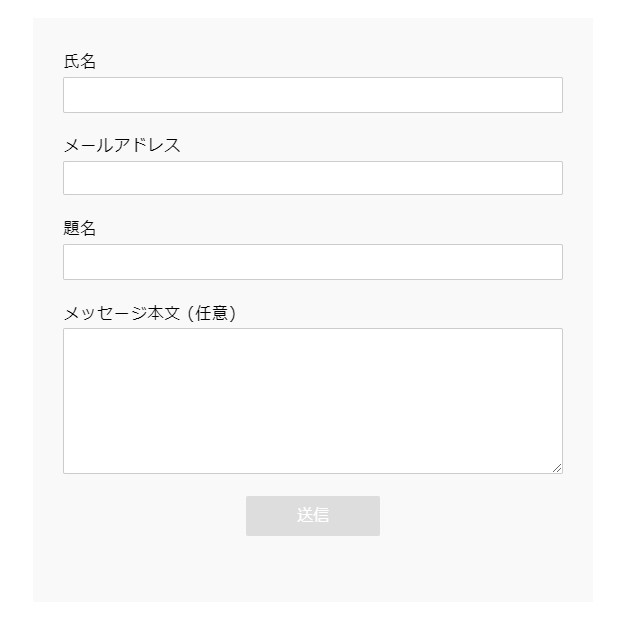
見た目は、こんな感じです。
新人
とても簡単にお問い合わせフォームが作れて便利ですね♪
これだけでも、十分機能しそうです!
これだけでも、十分機能しそうです!
 『Contact Form 7』を固定ページに出力する
『Contact Form 7』を固定ページに出力する
新人
「Contact Form 7」を固定ページに表示したいのですが、やり方が分かりません・・・。
村長
分かりました!
固定ページに表示する方法を解説しますね♪
固定ページに表示する方法を解説しますね♪
新人
よろしくお願いします!
①ショートコードをコピーする
村長
WP管理画面の左メニューから、「お問い合わせ」をクリックしたら上記の画面が出てくるので、「ショートコード」をコピーします。
「コンタクトフォーム1」の部分を変更した場合、ショートコードも変わりますので、その都度コピーして下さいね♪
「コンタクトフォーム1」の部分を変更した場合、ショートコードも変わりますので、その都度コピーして下さいね♪
②固定ページを新規追加する
村長
WP管理画面の左メニューから、「固定ページ」をクリックします。
新規追加をクリックしましょう。
新規追加をクリックしましょう。
③ウィジェットで「ショートコード」を選ぶ
村長
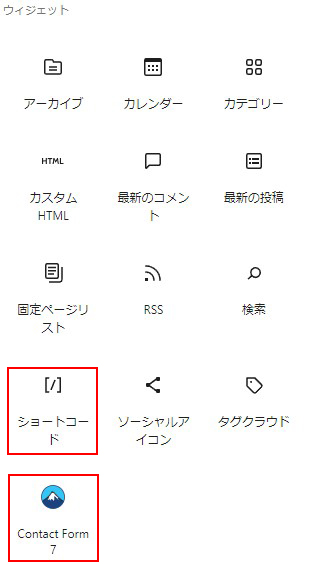
新規ページの「+」をクリックします。
「ショートコード」があれば、そちらをクリックします。
無い場合は、「すべて表示」をクリックします。
「ショートコード」があれば、そちらをクリックします。
無い場合は、「すべて表示」をクリックします。
村長
「Contact Form 7」のアイコンでも可です。
④固定ページを確認する
村長
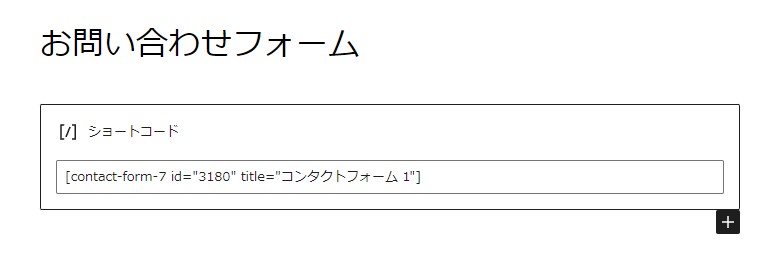
こんな感じになっていれば大丈夫です!
「プレビュー」や「公開」をクリックして、表示を確認しましょう♪
「プレビュー」や「公開」をクリックして、表示を確認しましょう♪
 『Contact Form 7』をカスタマイズする
『Contact Form 7』をカスタマイズする
村長
このままでももちろん使えますが、お客様の要望に応えられるよう「Contact Form 7」をカスタマイズしましょう♪
新人
はい!
「フォーム」の変更
フォームの変更で出来ること
村長
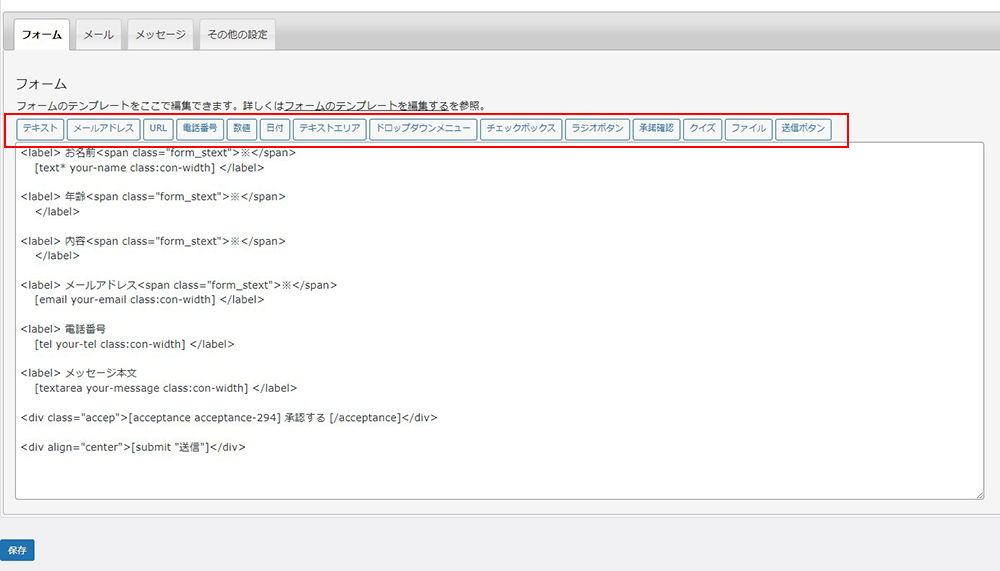
まずは、「フォーム」の変更を行います♪
デフォルトは、こんな感じでしたね!
デフォルトは、こんな感じでしたね!
村長
「Contact Form 7」では、下記の項目を使用できます。
- テキスト
- メールアドレス
- URL
- 郵便番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- ファイル
- 送信ボタン
新しい項目を挿入する方法
新人
新しくテキストを挿入したいのですが、どうすれば良いでしょうか?
村長
テキストを入れたいときは、以下のようにします。
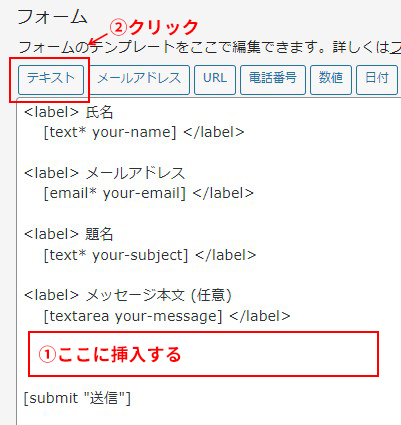
①挿入したい場所をクリック
②「テキスト」をクリック
①挿入したい場所をクリック
②「テキスト」をクリック
村長
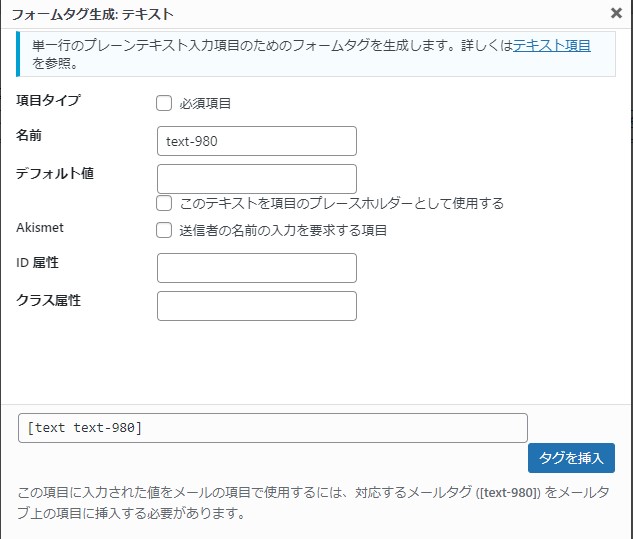
すると、下記のような画面が出ます。
村長
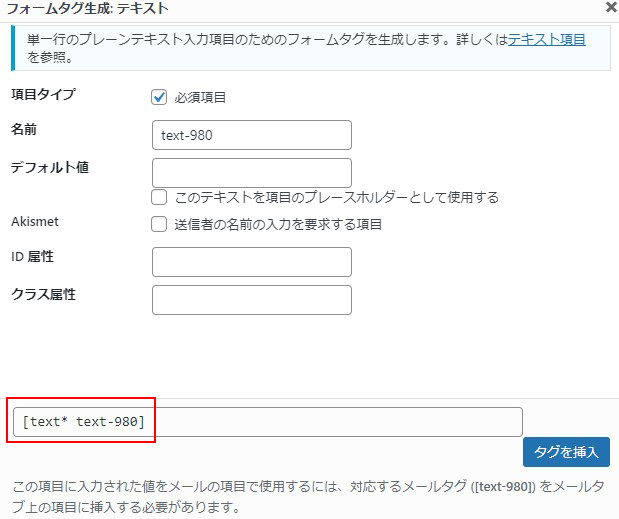
必須項目にしたい場合は、「必須項目」にチェックを入れます。
名前は、分かりやすい名前で大丈夫です♪
名前は、分かりやすい名前で大丈夫です♪
村長
必須項目にした場合は、「*(アスタリスク)」が付きます。
その他の設定は、状況に応じて行ってくださいね♪
その他の設定は、状況に応じて行ってくださいね♪
- デフォルト値・・・デフォルトで値が入った状態
- このテキストを項目のプレースホルダーとして使用する・・・「デフォルト値」がテキストの例として表示される
- Akismet・・・プラグイン「Akismet」が設定されている場合、スパムメールを減らす
- 「ID属性」「クラス属性」・・・CSS設定で必要な場合に使用
村長
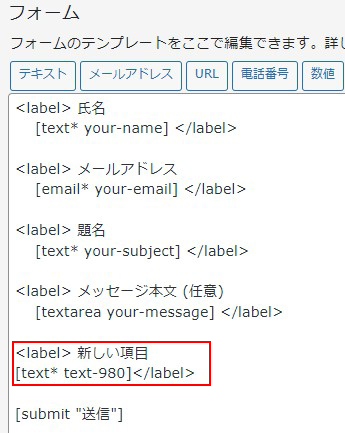
初めは[text* text-980]のみが記載されるので、<label>~</label>は、必要に応じてコピーしましょう♪
村長
きちんと表示されましたね♪
新人
簡単に出来ました!
「メール」の変更
村長
次は、メール送信後の設定をします♪
実際にメールで送られてくる内容になりますので、しっかりと覚えましょう!
実際にメールで送られてくる内容になりますので、しっかりと覚えましょう!
新人
よろしくお願いします!
村長
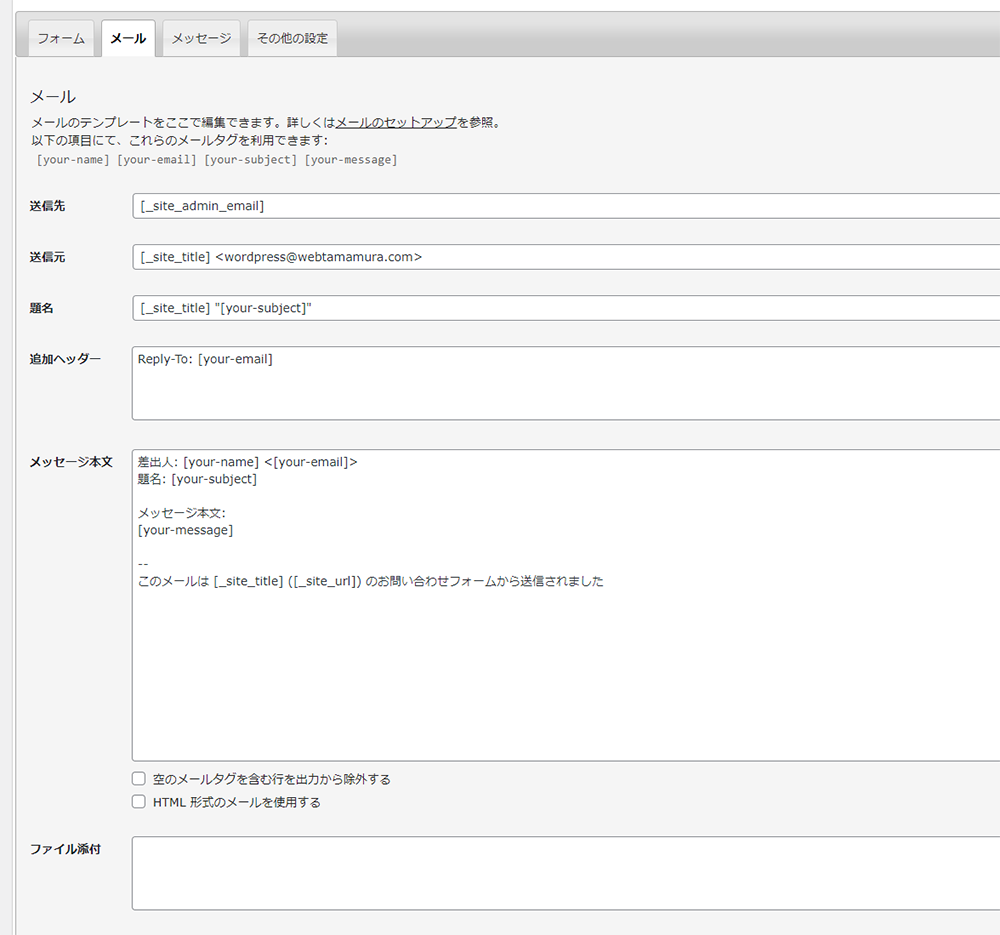
タブの「メール」をクリックします。
デフォルトは、下記のようになっています。
デフォルトは、下記のようになっています。
①送信先
村長
「送信先」の「[_site_admin_email]」は、WP管理者のメールアドレスになります。
メールアドレスは、WP管理画面の左メニューから、「設定」→「一般」をクリックして、確認できます♪
必要に応じて変更しましょう!
メールアドレスは、WP管理画面の左メニューから、「設定」→「一般」をクリックして、確認できます♪
必要に応じて変更しましょう!
②送信元
村長
「送信元」の「[_site_title]」の部分は、サイト名が入ります。
変更可能です。
その後ろの<wordpress@・・・>は、変更すると警告が出ますので、変更しないようにしましょう!
変更可能です。
その後ろの<wordpress@・・・>は、変更すると警告が出ますので、変更しないようにしましょう!
③題名
村長
[_site_title]の部分は、サイト名が入ります。
[your-subject]の部分は、フォームで題名に記載された内容が入ります。
ここは、全て変更可能です♪
[your-subject]の部分は、フォームで題名に記載された内容が入ります。
ここは、全て変更可能です♪
④追加ヘッダー
村長
WP管理者のメールアドレスが入ります。
ユーザーがメール返信する際に、そのメールアドレスに返信することができます。
ユーザーがメール返信する際に、そのメールアドレスに返信することができます。
⑤メッセージ本文
村長
メッセージ本文には、フォームの項目を記載します。
ここをしっかり作らないと、せっかくフォームに記入してもらった内容が分からない状態になってしまいます・・・。
ここをしっかり作らないと、せっかくフォームに記入してもらった内容が分からない状態になってしまいます・・・。
新人
一番大事な部分ですね!
村長
そうです!
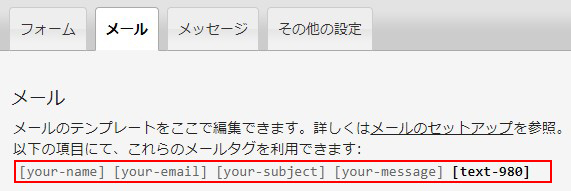
タブのすぐ下に、「メールタグ」が記載されています。
このメールタグを使って、編集して行きます♪
先ほど追加したテキストも、こちらに追加されていますね!
タブのすぐ下に、「メールタグ」が記載されています。
このメールタグを使って、編集して行きます♪
先ほど追加したテキストも、こちらに追加されていますね!
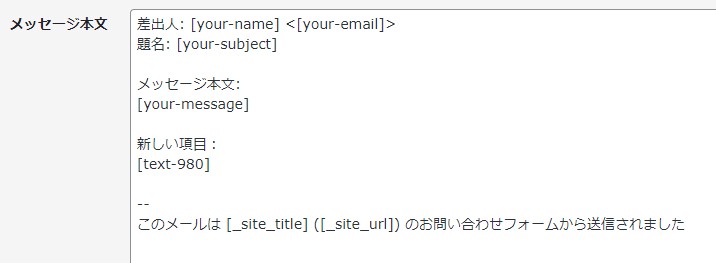
村長
先ほど追加した項目を記載してみました。
これで、「新しい項目」についての回答をメールで受け取ることが出来ます♪
これで、「新しい項目」についての回答をメールで受け取ることが出来ます♪
⑥ファイル添付
村長
「ファイル添付」は、フォームで「ファイル添付」項目を設定した場合に使用します。」
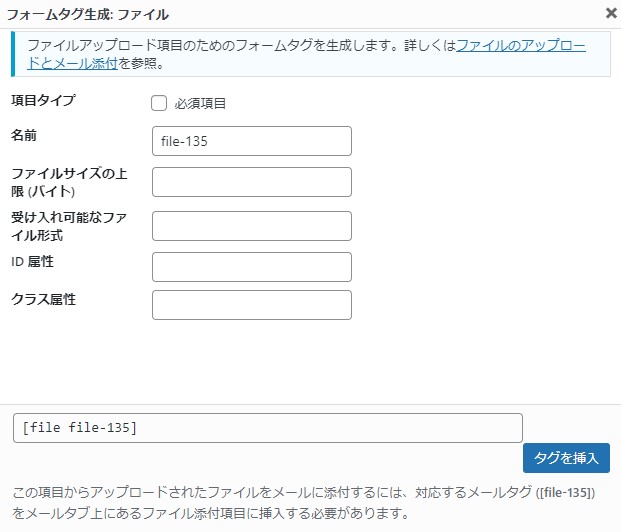
下記は、フォームで設定する時の内容です。
下記は、フォームで設定する時の内容です。
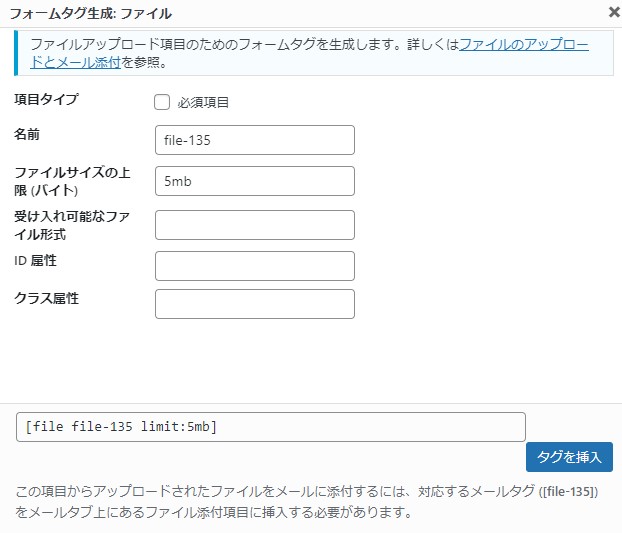
村長
ファイルサイズの初期設定値は1mbになっています。
1mbは、小さすぎるためエラーが起きやすいです。
5mbくらいにしましょう!
ファイルサイズの上限(バイト)に「5mb」と記入します。
1mbは、小さすぎるためエラーが起きやすいです。
5mbくらいにしましょう!
ファイルサイズの上限(バイト)に「5mb」と記入します。
新人
なるほど!
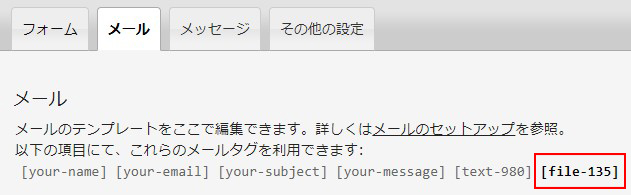
村長
一旦「保存」をすると、メールタグに反映されます。
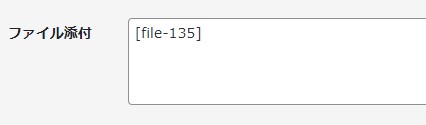
村長
このファイルのメールタグを「ファイル添付」のところに記載すると、ファイルの送受信が可能になります♪
⑦メール(2)
新人
「メール(2)」とは、何でしょうか?
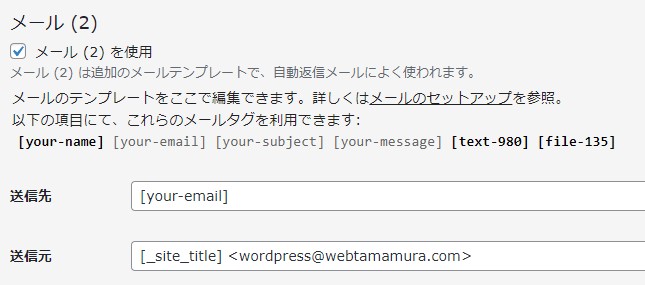
村長
「メール(2)」とは、自動返信メールの設定に使用します。
新人
フォームに入力して送信した後すぐに、フォーム入力した側のメールアドレスに届くメールですね!
村長
そうです!
自動返信メールを設定したい方は、こちらも設定しましょう♪
基本的に、上記で設定したものと同じ内容で大丈夫です。
メッセージ本文に、「お問い合わせありがとうございます。」など記載をしておきましょう!
自動返信メールを設定したい方は、こちらも設定しましょう♪
基本的に、上記で設定したものと同じ内容で大丈夫です。
メッセージ本文に、「お問い合わせありがとうございます。」など記載をしておきましょう!
新人
分かりました!
村長
実際にカスタマイズ例を用意しましたので、参考にしてみてください♪
 まとめ
まとめ
新人
『Contact Form 7』が理解出来ました!!
村長
お疲れ様でした!
では『WEBマスター トップページ』に戻りましょう♪
では『WEBマスター トップページ』に戻りましょう♪
新人
はい!