
村長
WordPressを、子テーマを使ってカスタマイズしてみましょう♪
新人
よろしくお願いします!
村長
子テーマを作成する方法は、下記クエストをご覧ください♪
もくじ
 子テーマにファイルを追加する
子テーマにファイルを追加する
村長
「子テーマ」を使って、サイトを自由に設計することが出来ます♪
新人
すごい!
header.php
村長
「header.php」は、ヘッダーの部分を記述します。
WordPressの場合「<head?>」~「</head?>」内に、「<?php wp_head(); ?>」を記述します。
WordPressの場合「<head?>」~「</head?>」内に、「<?php wp_head(); ?>」を記述します。
村長
他の記述は、自分好みのカスタマイズでOKです!
一応説明しますと、5行目の「viewport」は、レスポンシブ対応の記述です。
8行目は、外部ファイルを読み込むために、<?php echo home_url( ‘/’ ); ?>を使用しています。
その部分に自分のURLが適応されます。(このサイトの場合は、https://webtamamura.com/)
一応説明しますと、5行目の「viewport」は、レスポンシブ対応の記述です。
8行目は、外部ファイルを読み込むために、<?php echo home_url( ‘/’ ); ?>を使用しています。
その部分に自分のURLが適応されます。(このサイトの場合は、https://webtamamura.com/)
新人
なぜ、その記述をするのでしょうか?
直接URLを書いてはいけないのでしょうか?
直接URLを書いてはいけないのでしょうか?
村長
ずっと同じURLを使うのであれば、それでも大丈夫です!
しかし、何個もサイトを作る時やURLを変更した際に、その度に書き換えなければいけなくなります。
しかし、何個もサイトを作る時やURLを変更した際に、その度に書き換えなければいけなくなります。
新人
なるほど!
書き換える手間を省くための記述なのですね!!
書き換える手間を省くための記述なのですね!!
村長
その通りです!
footer.php
村長
「footer.php」は、フッターの部分を記述します。
WordPressの場合「<body?>」~「</body?>」内に、「<?php wp_footer(); ?>」を記述します。
WordPressの場合「<body?>」~「</body?>」内に、「<?php wp_footer(); ?>」を記述します。
front-page.php
村長
「front-page.php」は、サイトのトップページを出力します。
ブログの場合は「home.php」を使用します。
ブログの場合は「home.php」を使用します。
村長
ヘッダーを読み込むために「<?php get_header(); ?>」を、フッターを読み込むために「<?php get_footer(); ?>」を記述します。
新人
真ん中にある記述は、何でしょうか?
村長
上記の記述は、一覧記事の表示を行うためのループ制御です。
ループを行わない場合は、下記の記述でも大丈夫です!
ループを行わない場合は、下記の記述でも大丈夫です!
村長
下記の記述は、本文を表示するための記述です。
村長
WordPressには、投稿した文が自動で綺麗に表示される機能があります。
それが「改行(P)タグ」なのですが、スペースが空きすぎたりと邪魔になることも多いので、それが嫌な方は下記コードを記述すると解決します♪
それが「改行(P)タグ」なのですが、スペースが空きすぎたりと邪魔になることも多いので、それが嫌な方は下記コードを記述すると解決します♪
新人
ありがとうございます!
WordPressでトップページを設定する方法
村長
「front-page.php」をトップページに設定するための工程を説明します。
WordPressの管理画面で、「固定ページ」を新規追加したら、右に「テンプレート」という項目があるので、先ほど作成した「front-page」を選択します。
WordPressの管理画面で、「固定ページ」を新規追加したら、右に「テンプレート」という項目があるので、先ほど作成した「front-page」を選択します。
村長
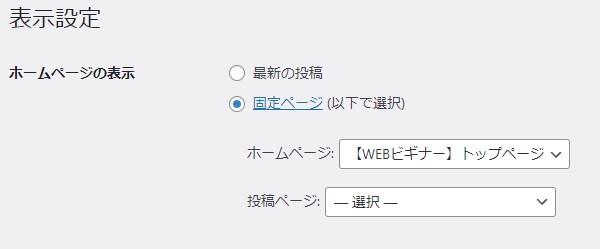
次にWordPressの管理画面で、「設定」→「表示設定」の「ホームページの表示」の部分を「固定ページ」を選択します。
「ホームページ」の部分に、先ほど作成したトップページを選択し、変更を保存します。
「ホームページ」の部分に、先ほど作成したトップページを選択し、変更を保存します。
index.php
新人
「index.php」とは、何でしょうか?
村長
「index.php」は、「front-page.php」や「home.php」が無い場合に、適用されるトップページです。
新人
なるほど!
page.php
村長
「page.php」は、トップページ以外の固定ページを出力します。
「page-○○○.php」という名前を付けると、特定の固定ページのみに出力することが出来ますよ♪
「page-○○○.php」という名前を付けると、特定の固定ページのみに出力することが出来ますよ♪
新人
特定の固定ページですか?
村長
例えば、「この固定ページだけ違う出力の仕方をしたい!」という場合に、専用のテンプレートを作成するということです。
新人
なるほど!
村長
ページの作成の仕方や、テンプレート選択は、今までと同じやり方です!
single.php
村長
「single.php」は、投稿ページ(記事詳細)を出力します。
 まとめ
まとめ
新人
「子テーマ」が作成出来ました!!
村長
良かったです!
では『WEBノーマル トップページ』に戻りましょう♪
では『WEBノーマル トップページ』に戻りましょう♪
新人
はい!