村長
HTMLを勉強しましょう♪
新人
よろしくお願いします!
 HTMLとは?
HTMLとは?
新人
ところで、「HTML」とは何の略でしょうか?
村長
「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略で、WEBページを作成するための言語です♪
新人
なるほど!
村長
HTMLは、プログラミング言語ではなく、「マークアップ言語」と呼ばれます。
コンピューターが構造を理解しやすくするために、文章構成を指示する役割を持っています♪
コンピューターが構造を理解しやすくするために、文章構成を指示する役割を持っています♪
 HTMLタグとは?
HTMLタグとは?
村長
文章構成を指示することを「タグ付け」とも言います。
ここでは、「HTMLタグ」を理解する必要がありますね!
ここでは、「HTMLタグ」を理解する必要がありますね!
新人
分かりました!
村長
基本的な「HTMLタグ」は、こんな感じで、他にもたくさんあります!
| <h1>~<h6> | 見出し |
| <p> | 段落 |
| <br> | 改行 |
| <img> | 画像 |
| <a> | リンク |
| <div>、<article>、<section>、<span> | ブロック要素 |
| <ul>、<li> | リスト |
| <table> | テーブル |
新人
覚えるのが大変そうですね・・・
村長
これらは繰り返し使うタグなので、すぐに覚えますよ♪
 基本構造を覚えよう♪
基本構造を覚えよう♪
村長
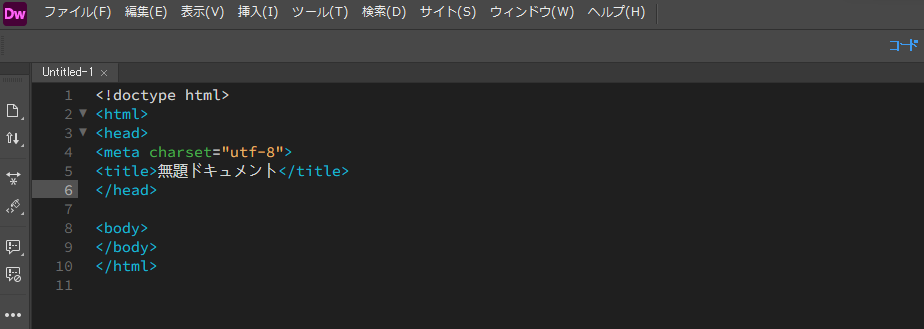
「Adobe Dreamweaver」のHTML新規作成をすると、下記のHTMLタグがデフォルトで入ったファイルが作られます。
デフォルトなので入力する必要はないですが、意味は覚えておきましょう!
デフォルトなので入力する必要はないですが、意味は覚えておきましょう!

村長
「Adobeソフト」をまだ持っていないという方は、以下のページでお得にGETしてみませんか?♪
doctype
村長
<!doctype>は、ドキュメントタイプ宣言と呼ばれていて、HTMLのバージョンを宣言します。
<!doctype html>と記載があれば、HTML5モードで表示されます。
<!doctype html>と記載があれば、HTML5モードで表示されます。
新人
「HTML5」とは、何でしょう?
村長
「HTML5」とは、HTMLのバージョンです!
現在まで、使いやすいように改良されてきています♪
現在まで、使いやすいように改良されてきています♪
html
村長
<html>~</html>は、HTML文書であることを示すタグです。
基本的に、全てのコードをこの中に記載していきます!
基本的に、全てのコードをこの中に記載していきます!
head
村長
<head>タグは、メタデータを記述するためのタグです。
サイトのタイトルや、説明文などを<head>~</head>内に記載します。
SEOに直結しますので、必ず記述します。
サイトのタイトルや、説明文などを<head>~</head>内に記載します。
SEOに直結しますので、必ず記述します。
新人
大事な箇所ですね!
meta charset
村長
<meta charset=”utf-8″>の「utf-8(ユーティーエフエイト)」とは、文字コードの1つです!
他にも「JIS(ジス)コード」「Shift_JIS(シフトジス)」「EUC」などがありますが、最もポピュラーな「utf-8」を使用します♪
他にも「JIS(ジス)コード」「Shift_JIS(シフトジス)」「EUC」などがありますが、最もポピュラーな「utf-8」を使用します♪
新人
う~ん・・・何だか難しいですね・・・。
村長
「utf-8」にしていれば間違いないので、あまり深く考えないでください!
もし、引き継いだコードなどで文字化けがある時は、文字コードの違いが原因かもしれないので、その時は気にしてみましょう♪
もし、引き継いだコードなどで文字化けがある時は、文字コードの違いが原因かもしれないので、その時は気にしてみましょう♪
新人
分かりました!
title
村長
<title>タグは、そのまま「タイトル」という意味です。
サイトのタイトルは、SEO的にもとても大事ですので、必ず記載して下さいね!
サイトのタイトルは、SEO的にもとても大事ですので、必ず記載して下さいね!
新人
せっかく作ったサイトなのに、全く検索に引っかからないですよね!
もったいないので、必ず記載します!
もったいないので、必ず記載します!
body
村長
<head>タグ内に記載された情報は、ページの表に出ることはありません。
表に出したい文章や画像などを、<body>~</body>内に記載していきましょう!
表に出したい文章や画像などを、<body>~</body>内に記載していきましょう!
新人
分かりました!
 <head>内に最低でも記述したいHTMLタグ
<head>内に最低でも記述したいHTMLタグ
村長
今までの基本以外に、<head>タグ内に記載した方が良いHTMLタグがあります!
新人
知りたいです!
レスポンシブ対応
村長
まず、<meta name=”viewport” content=”width=device-width,initial-scale=1.0″ />を追加しました。
これは、”レスポンシブ対応”させるための記述です。
これは、”レスポンシブ対応”させるための記述です。
新人
「レスポンシブ」?
村長
タブレットやスマホの画面に対して、柔軟に最適化させることを「レスポンシブ」と言います♪
現在は、レスポンシブ対応が当たり前になっていますからね!
現在は、レスポンシブ対応が当たり前になっていますからね!
新人
なるほど♪
村長
実際は、CSS(スタイルシート)で制御しますが、この記載が無いと、そもそもレスポンシブに対応してくれないので、忘れずに記載しましょう!
ページの説明文
村長
<meta name=”description” content=”【ページの説明文】” />ですが、「ページの説明文」を記載するための記述です。
【ページの説明文】の箇所に、サイトの説明を記述します。
【ページの説明文】の箇所に、サイトの説明を記述します。
新人
そうなんですね!
村長
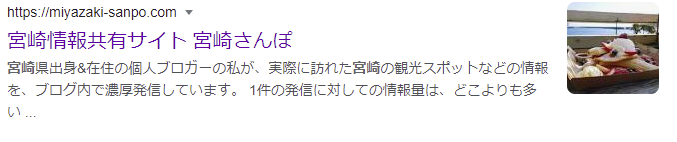
例えば、私が運営している「宮崎さんぽ」のGoogle検索上の表示は、こんな感じになっています。
村長
『宮崎情報共有サイト 宮崎さんぽ』がタイトルの部分です。
その下の文章が、サイトの説明文になります♪
その下の文章が、サイトの説明文になります♪
新人
こんな風に出るんですね!
村長
サイトの説明文は、長すぎると「…」で省略されます。
70文字くらいで収まるようにしましょう♪
まぁ、私ははみ出てますけどね・・・!
70文字くらいで収まるようにしましょう♪
まぁ、私ははみ出てますけどね・・・!
新人
・・・(大丈夫かな?)。
村長
以前は、descriptionとセットで<meta name=”keywords” content=””>というキーワードを設定する記述があったのですが、2009年9月21日にGoogleが「メタキーワードで検索順位を決定することに利用していない」と示したため、不要になりました。
実際に、私も設定していないですが、検索上位にきていますよ♪
実際に、私も設定していないですが、検索上位にきていますよ♪
JavaScriptファイルの読み込み
村長
<script src=”【ファイルのURL】”></script>は、「JavaScriptファイル」を読み込むための記述です。
無い場合は、記載しなくて大丈夫です!
「JavaScript」については、WEBマスターにレベルアップしたら勉強しましょう♪
無い場合は、記載しなくて大丈夫です!
「JavaScript」については、WEBマスターにレベルアップしたら勉強しましょう♪
新人
頑張ります!
スタイルシート(CSS)の読み込み
村長
<link rel=”stylesheet” href=”【ファイルのURL】” />は、「CSS(スタイルシート)」を読み込むための記述です。
無い場合は、記載しなくて大丈夫です!
無い場合は、記載しなくて大丈夫です!
新人
分かりました!
 コンテンツ要素のHTMLタグ
コンテンツ要素のHTMLタグ
村長
次は、コンテンツを表示するためのHTMLタグを覚えましょう♪
SEOの面では、サイトの構造をGoogleに伝えるために大事なタグです!
SEOの面では、サイトの構造をGoogleに伝えるために大事なタグです!
新人
分かりました!
よろしくお願いします!
よろしくお願いします!
header(ヘッダー)
村長
まず「header」について勉強しましょう♪
「header」タグの記述は、<header>~</header>です。
「header」タグの記述は、<header>~</header>です。
新人
先ほどの「head」とは違うんですね?
村長
「head」は、ページの表には出てこないですが、重要なメタ情報を記述する場所です。
「header」は、サイトの一番トップに表示される部分で、サイトの顔というべき大切な場所です!
「header」は、サイトの一番トップに表示される部分で、サイトの顔というべき大切な場所です!
新人
なるほど!
村長
主に、「会社名やサイト名またはロゴ」「住所や電話番号」「強調したい画像」などが入ります。
footer(フッター)
村長
「footer」は、サイトの一番下にくる部分です!
「footer」タグの記述は、<footer></footer>です。
「footer」タグの記述は、<footer></footer>です。
村長
「WEBたまご村」でいうと、下のメニューの部分(パンくずリスト)とコピーライトの部分ですね♪
主に、「メニュー」「住所や電話番号」「コピーライト」などが入ります。
主に、「メニュー」「住所や電話番号」「コピーライト」などが入ります。
新人
分かりました!
nav(ナビゲーション)
村長
「nav」は、メニューの部分です!
リスト要素である「ul」または「ol」と「li」を一緒に使うことが多いです。
リスト要素である「ul」または「ol」と「li」を一緒に使うことが多いです。
- Top
- Company
- Contact
新人
リスト要素?
村長
リスト要素は、主に箇条書きに使用します♪
「ul」と「li」を使って、リストを作成します。
「ul」の場合、デフォルトで●が付きますが、CSSで変更可能です。
「ul」の代わりに「ol」を使用すると、番号が付きます。
「ul」と「li」を使って、リストを作成します。
「ul」の場合、デフォルトで●が付きますが、CSSで変更可能です。
「ul」の代わりに「ol」を使用すると、番号が付きます。
新人
難しそうですね・・・。
村長
詳しくは、WEBマスターになったら勉強しましょう♪
新人
頑張ります!
main(メイン)
村長
「main」は、Webサイト内のメインコンテンツ部分に使用します!
aside(アサイド)
村長
「aside」は、メインコンテンツの補足情報であることを表します。
サイドバーや広告枠に使用されることがあります。
ちなみに、私は、あまり使用することはありません。
サイドバーや広告枠に使用されることがあります。
ちなみに、私は、あまり使用することはありません。
新人
なるほど!
article(アーティクル)
村長
「article」は、内容が独立・完結した部分に対し使用します!
複数回使用できます♪
複数回使用できます♪
新人
いまいち、ピンときません・・・。
村長
例えば、ニュース記事や記事に対するコメントなどは、よく「article」で囲われています。
| article |
今日は、晴れ模様が続くでしょう。
今日は、晴れ模様が続くでしょう。
| article |
今日は、雨
今日は、1日雨になりそうです。
村長
視覚化すると、こんな感じです。
緑ボックスの「article」の部分は、実際には表に出ません。
緑ボックスの「article」の部分は、実際には表に出ません。
新人
なるほど!
村長
「article」を入れ子にすることも可能です。
その場合、子孫の「article」は、親要素の内容に関連している必要があります。
その場合、子孫の「article」は、親要素の内容に関連している必要があります。
| article |
天気予報
| article |
今日は、晴れ
今日は、晴れ模様が続くでしょう。
| article |
今日は、雨
今日は、1日雨になりそうです。
section(セクション)
村長
「section」は、章・節・項など、まとまりを示す要素です。
<h1>~<h6>(見出しタグ)と一緒に使用することが推奨されています。
見出しタグについては、下記で説明しますね♪
<h1>~<h6>(見出しタグ)と一緒に使用することが推奨されています。
見出しタグについては、下記で説明しますね♪
| article |
天気予報
| section |
今日は、晴れ模様が続くでしょう。
今日は、晴れ模様が続くでしょう。
今日の注意点
とても日差しが強いので、紫外線対策をしましょう。
| section |
今日は、雨
今日は、1日雨になりそうです。
今日の注意点
土砂崩れに気を付けましょう。
村長
「section」も、複数回使用できます♪
<h3>の部分も囲ってもいいのですが、あまり増えると見にくくなってしまうので、私は大枠のみ囲うことが多いですね!
<h3>の部分も囲ってもいいのですが、あまり増えると見にくくなってしまうので、私は大枠のみ囲うことが多いですね!
div(ディブ)
村長
「div」は、「article」や「section」のような意味を持っていません。
「article」や「section」のような意味は無いブロック要素だけど、「ここだけスタイルを変えたい」という場面で「div」を使用します。
「article」や「section」のような意味は無いブロック要素だけど、「ここだけスタイルを変えたい」という場面で「div」を使用します。
WEBたまご村
新人
そうなんですね!
span(スパン)
村長
「span」も「div」と同じく意味を持っていません。
使い方も同じく「ここだけスタイルを変えたい」という場面で「span」を使用します。
使い方も同じく「ここだけスタイルを変えたい」という場面で「span」を使用します。
装飾以外に、特に意味は無い
「div」と「span」の使い分け
新人
では、どういう時に「div」と「span」を使い分けるのでしょうか?
村長
「div」タグは、一塊のブロック要素になっていて、<div>~</div>の前後は、改行されます。
WEBたまご村
WEBたまご村
村長
「span」タグの場合、<span>~</span>の前後は、改行されないという特徴があります。
装飾以外に、特に意味は無い装飾以外に、特に意味は無い
新人
状況によって、使い分けが出来そうですね!
 idとclassの違い
idとclassの違い
新人
ところで、先ほどから「id」や「class」と記述がありますが、どういう意味でしょうか?
村長
「div」などのコンテンツ要素のHTMLタグに、id名やclass名を付けることによって、CSS(スタイルシート)で、見栄えや装飾などを制御することが可能になります!
新人
そうなんですね!
idの使い方
村長
「id」を使用する場合は、同じページ内に1つのid名しか使用できません。
「div」の場合は、
<div id=”【id名(任意)】”>【コンテンツ内容】</div>
と、記述します!
「div」の場合は、
<div id=”【id名(任意)】”>【コンテンツ内容】</div>
と、記述します!
新人
分かりました!
classの使い方
村長
「class」を使用する場合は、同じページ内に複数使用ができます。
<div class=”【class名(任意)】”>【コンテンツ内容】</div>
と、記述します!
<div class=”【class名(任意)】”>【コンテンツ内容】</div>
と、記述します!
新人
違いが分かりました!
 見出し
見出し
村長
次は、「見出し」タグについて勉強しましょう♪
見出しタグは、「h1」~「h6」まであります。
見出しタグは、「h1」~「h6」まであります。
新人
どういう違いがあるのでしょうか?
h1
村長
まず「h1」ですが、一番重要な見出しに使用します。
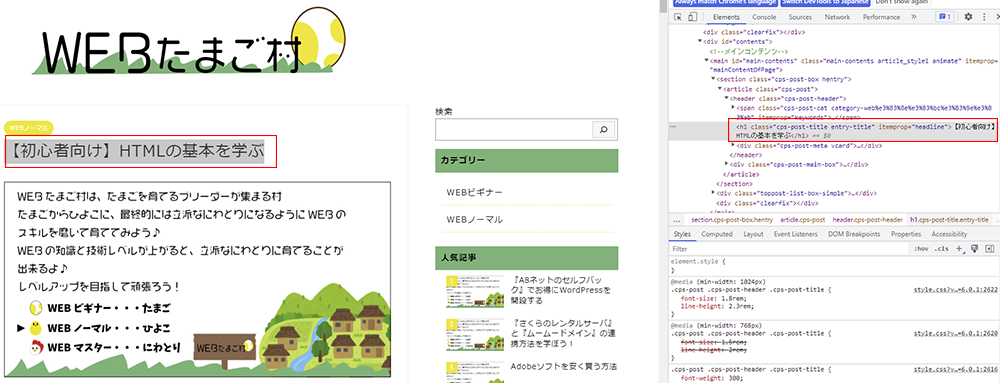
例えば、このページですと、一番上のページタイトルに使用されています♪
サイト名やロゴに使うこともありますよ♪
例えば、このページですと、一番上のページタイトルに使用されています♪
サイト名やロゴに使うこともありますよ♪
村長
ちなみに、右のコードは「Google Chromeデベロッパーツール」というものを使って見ています。
「Google Chrome」を使っている方は、「右クリック」→「検証」をクリックしてみてくださいね♪
とても便利ですよ♪
コーダーには、必須ツールです!
「Google Chrome」を使っている方は、「右クリック」→「検証」をクリックしてみてくださいね♪
とても便利ですよ♪
コーダーには、必須ツールです!
新人
「h1」は、何度も使用して大丈夫なのでしょうか?
村長
良い質問ですね♪
Google的には大丈夫なようですが、私は基本的に1ページ内に1つに絞っています。
きちんと目的を明確にして、多用しないようにしましょう!
Google的には大丈夫なようですが、私は基本的に1ページ内に1つに絞っています。
きちんと目的を明確にして、多用しないようにしましょう!
新人
ありがとうございます!
h2
村長
次に「h2」ですが、二番目に重要な見出しに使用します。
例えば、このページですと、たまごアイコンの見出しに使用されています♪
例えば、このページですと、たまごアイコンの見出しに使用されています♪
新人
「h2」は、何度も使用していますね。
村長
そうですね!
主に、目次の一番大切な部分に使いますので、複数使用でOKです♪
主に、目次の一番大切な部分に使いますので、複数使用でOKです♪
新人
そうなんですね!
h3~h6
村長
残りの「h3」~「h6」ですが、後は順番に見出しに使用します。
新人
分かりました!
 文章の改行
文章の改行
p
村長
文章を書くときによく使うのが「p」タグです。
<p>~</p>
と、記述します。
<p>~</p>
と、記述します。
文章を書くときによく使うのが「p」タグです。
<p>~</p>と、記述します。
村長
「p」タグは、段落として使用します。
一塊のブロック要素なので、<p>~</p>の前後は改行されます。
一塊のブロック要素なので、<p>~</p>の前後は改行されます。
br
村長
「br」タグは、改行のためのタグです。
【テキスト】<br>
と、記述します。
【テキスト】<br>
と、記述します。
文章を書くときによく使うのが「p」タグです。
「p」タグは、段落として使用します。
「br」タグは、改行のためのタグです。
段落ではありません。
新人
段落と改行の違いで、使い分けが大事ですね!
 リンク
リンク
基本のリンク
村長
<a href>は、リンクタグです。
<a href=”【リンクURL】”>【リンクテキスト】</a>
と、記述します!
<a href=”【リンクURL】”>【リンクテキスト】</a>
と、記述します!
村長
何も指定していないので、同じ画面(タブ)でリンク先へ遷移します。
新人
ちゃんとリンクになってます!
新しい画面でリンクを表示させる
村長
リンクを新しい画面で開いて欲しい時は、「target=”_blank”」を指定します。
<a href=”【リンクURL】” target=”_blank”>【リンクテキスト】</a>
<a href=”【リンクURL】” target=”_blank”>【リンクテキスト】</a>
ページ内の特定の場所にリンク
村長
同じページ内の、ある特定の場所にリンクを飛ばしたい時は、「#」を記述します。
メニューで、よく使用します。
<a href=”#【リンクURL】”>【リンクテキスト】</a>
メニューで、よく使用します。
<a href=”#【リンクURL】”>【リンクテキスト】</a>
村長
コンテンツ要素のHTMLタグに、id名を付けるだけでOKです!
村長
「#」のみの場合は、同じページのTOPに飛びますよ♪
新人
面白いですね♪
 まとめ
まとめ
村長
HTMLの基本は、ここまで理解していればOKです!
ここまで出来れば、簡単なサイトはすぐに作れますよ♪
ここまで出来れば、簡単なサイトはすぐに作れますよ♪
新人
HTMLの基本が理解出来ました!!
村長
良かったです!
では『WEBノーマル トップページ』に戻りましょう♪
では『WEBノーマル トップページ』に戻りましょう♪
新人
はい!