
村長
CSSを勉強しましょう♪
新人
よろしくお願いします!
もくじ
 CSSとは?
CSSとは?
新人
「CSS」は、HTMLのレイアウトや装飾を定義するための言語でしたね!
村長
そうです♪
カスケーディング・スタイル・シートの略語です!
「スタイルシート」または「シーエスエス」と呼ばれています。
上級者になると、CSSのみでアニメーションなども可能になります!
カスケーディング・スタイル・シートの略語です!
「スタイルシート」または「シーエスエス」と呼ばれています。
上級者になると、CSSのみでアニメーションなども可能になります!
新人
すごいですね!
 CSSの書き方
CSSの書き方
村長
CSSの書き方ですが、きちんと決まっていますので、覚えましょう♪
セレクタ{プロパティ:値;}
セレクタ
村長
「セレクタ」とは、スタイルを適用する要素のことです。
id名、class名、body、header、footer、h1などを使用します。
id名、class名、body、header、footer、h1などを使用します。
プロパティ
村長
「プロパティ」は、スタイルを適用させたい種類です。
色を付けたい時は「color」、フォントサイズを指定したい時は「font-size」という風に、用意されたプロパティを使用します。
必ず「:(コロン)」を付けます♪
色を付けたい時は「color」、フォントサイズを指定したい時は「font-size」という風に、用意されたプロパティを使用します。
必ず「:(コロン)」を付けます♪
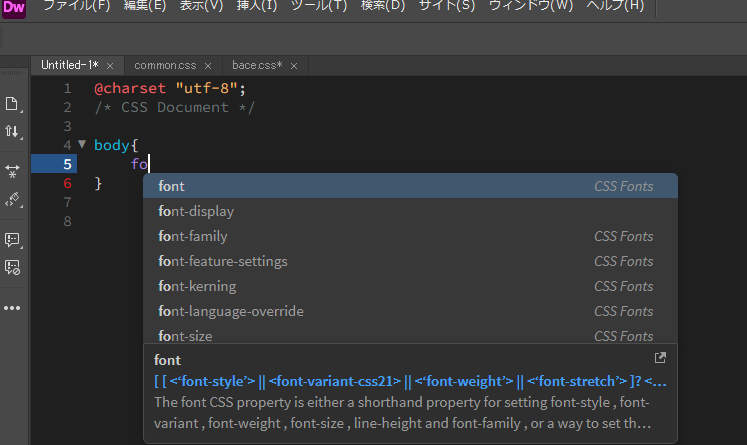
村長
「Adobe Dreamweaver」では、入力補助が出るので便利ですよ♪
新人
有難いですね!
値
村長
「値」は、そのままの意味で、数字や%、カラーコードなどを使用します。
必ず「;(セミコロン)」を付けてくださいね♪
必ず「;(セミコロン)」を付けてくださいね♪
新人
分かりました!
まとめ
村長
実際に書き出してみましょう♪
村長
上記のCSSは、「body要素のフォントサイズを16pxに指定」という指示になります。
body要素は、サイト全体に影響があるので、全てのデフォルトフォントサイズが16pxに固定されます。
body要素は、サイト全体に影響があるので、全てのデフォルトフォントサイズが16pxに固定されます。
新人
なるほど!
 CSSファイルの作り方
CSSファイルの作り方
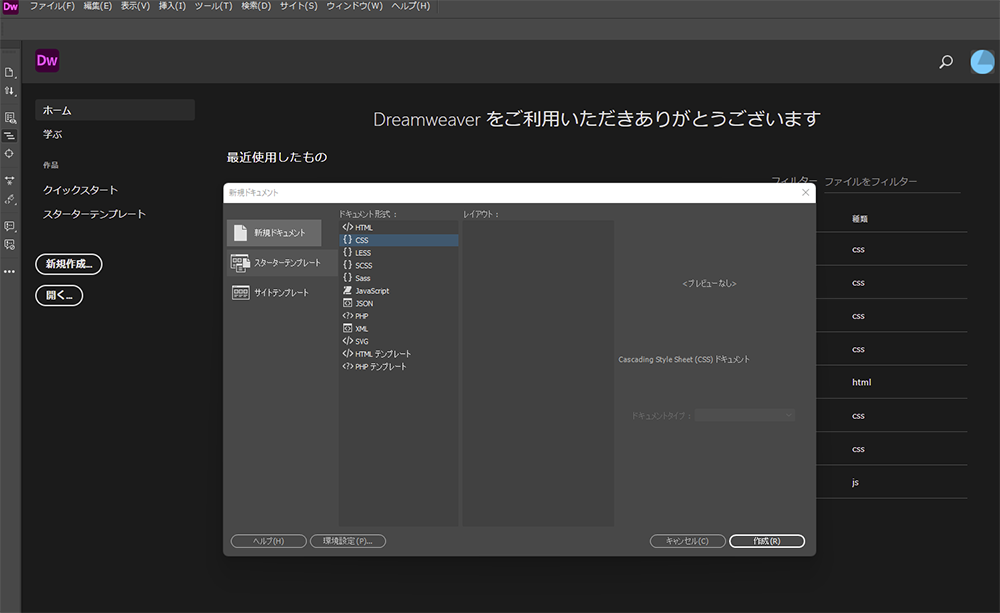
村長
「Adobe Dreamweaver」で、CSSの新規作成をしてみましょう!
持っていない方は、メモ帳やTeraPadなどでもOKですよ♪
拡張子を「.css」で保存して下さいね!
持っていない方は、メモ帳やTeraPadなどでもOKですよ♪
拡張子を「.css」で保存して下さいね!
村長
「Adobeソフト」をまだ持っていないという方は、以下のページでお得にGETしてみませんか?♪
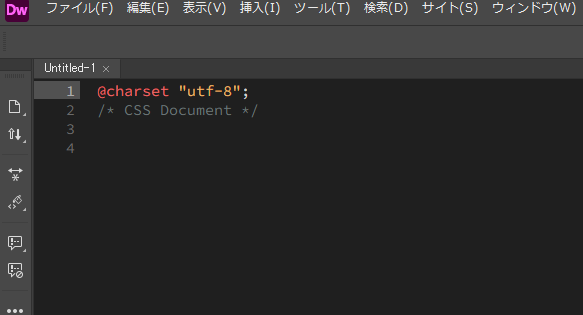
村長
デフォルトは、このように書かれています。
「@charset “utf-8”;」は、文字コードを指定しています。
このままで大丈夫です!
「@charset “utf-8”;」は、文字コードを指定しています。
このままで大丈夫です!
新人
「/* CSS Document */」は、何でしょう?
村長
「/* ~ */」は、コメントアウトと言います。
表には出ませんし、スタイルも適用されないので、メモ替わりに使います!
「/* CSS Document */」は、消してしまっても構いませんよ!
表には出ませんし、スタイルも適用されないので、メモ替わりに使います!
「/* CSS Document */」は、消してしまっても構いませんよ!
村長
こんな感じで、どの要素の記述なのかを分かりやすく区切ったり、今は反映したくないけど残しておきたい部分に、コメントアウトを使用します♪
 CSSの読み込み方
CSSの読み込み方
新人
CSSファイルを作成しましたが、どうすればwebサイトに反映されるのでしょうか?
村長
HTMLファイルに、CSSを読み込むための記述をします♪
<head>~</head>内に
<link rel=”stylesheet” href=”【ファイルのURL】” />
を記述します。
<head>~</head>内に
<link rel=”stylesheet” href=”【ファイルのURL】” />
を記述します。
新人
分かりました!
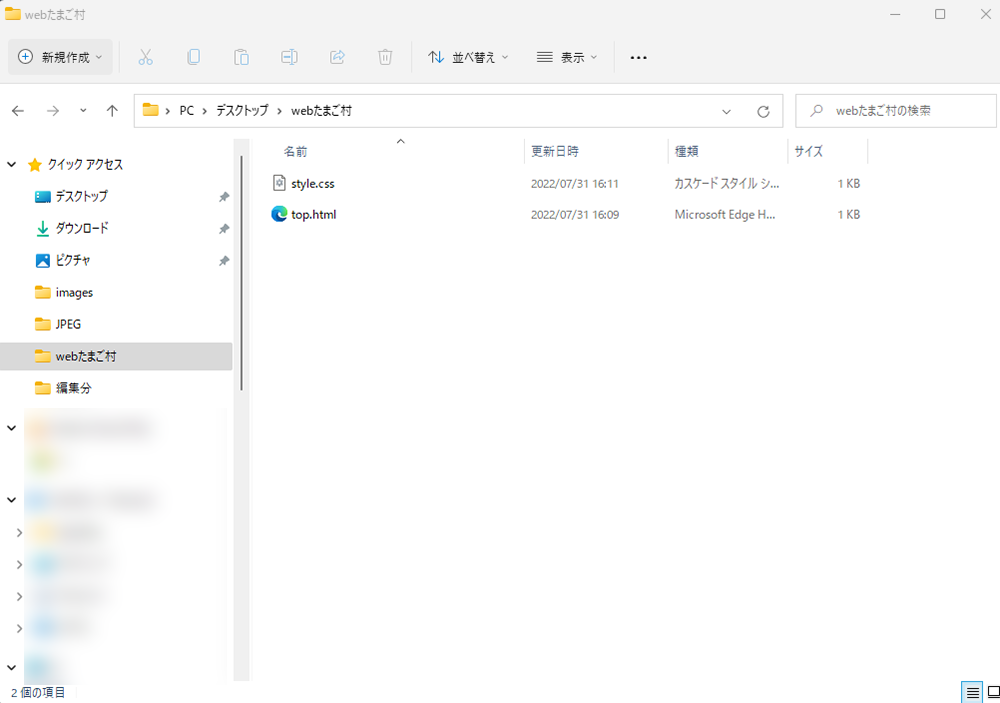
村長
同じフォルダ内に、HTMLファイル「top.html」とCSSファイル「style.css」を作成した場合、
<link rel=”stylesheet” href=”style.css” />
と記述します。
拡張子以外は、任意のファイル名で大丈夫です♪
<link rel=”stylesheet” href=”style.css” />
と記述します。
拡張子以外は、任意のファイル名で大丈夫です♪
新人
フォルダの階層が違う場合は、どうなりますか?
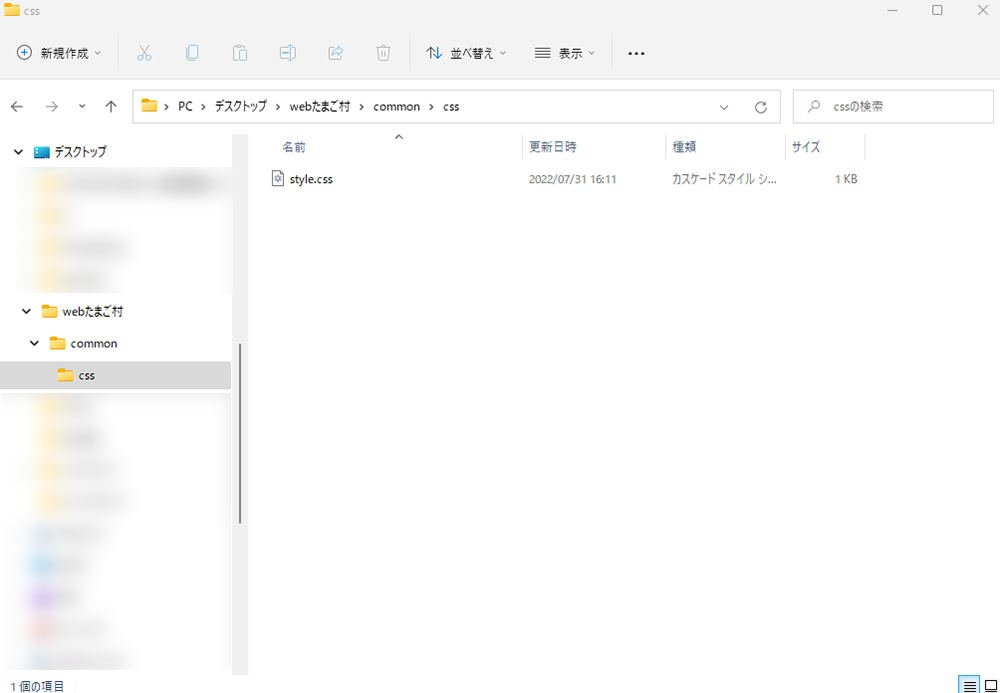
村長
CSSファイルを「common」フォルダの中の「css」フォルダに作成した場合、
<link rel=”stylesheet” href=”common/css/style.css” />
と記述します。
ファイルを「/(スラッシュ)」で区切りましょう♪
<link rel=”stylesheet” href=”common/css/style.css” />
と記述します。
ファイルを「/(スラッシュ)」で区切りましょう♪
新人
ありがとうございます!
 CSSを実際に反映してみよう♪
CSSを実際に反映してみよう♪
村長
では、実際にCSSで装飾してみましょう♪
村長
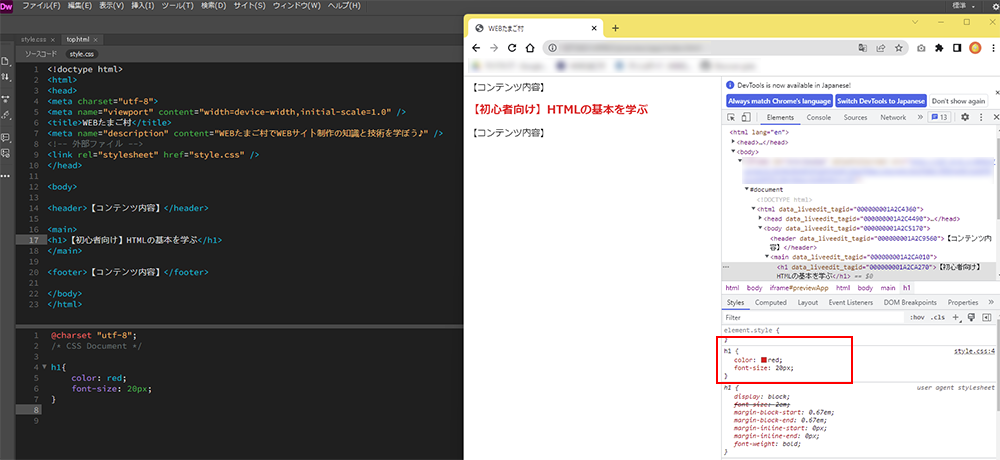
h1タグに、「文字色を赤、フォントサイズを20px」という記述をしました!
きちんと反映されていますね♪
きちんと反映されていますね♪
Adobe Dreamweaverの画面分割方法
村長
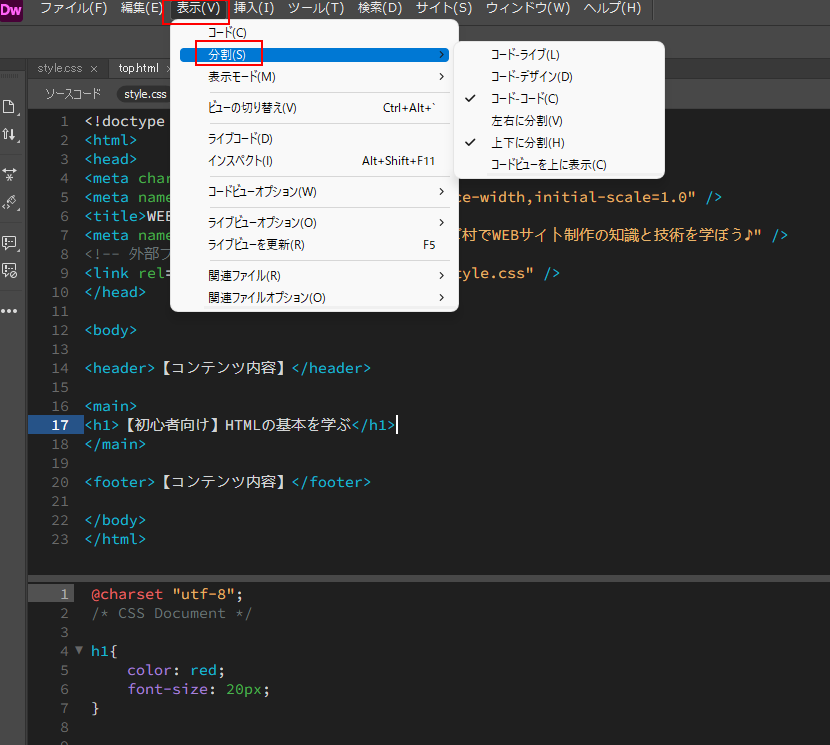
ちなみに、上記画像の分割は「Adobe Dreamweaver」の「表示」→「分割」で出来ます♪
新人
便利ですね!
Adobe Dreamweaverのプレビュー設定
村長
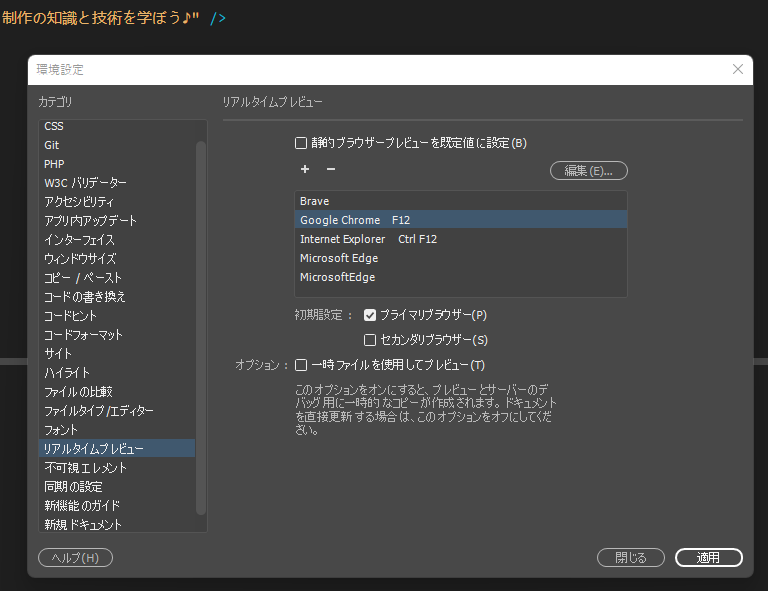
プレビュー画面は「編集」→「環境設定」→「リアルタイムプレビュー」で設定出来ます♪
村長
プライマリブラウザーが、キーボードのF12に割り当てられ、セカンダリブラウザーは、Ctrl+F12に割り当てられます。
良く使うブラウザを、プライマリブラウザーに設定しましょう♪
良く使うブラウザを、プライマリブラウザーに設定しましょう♪
新人
なるほど!
村長
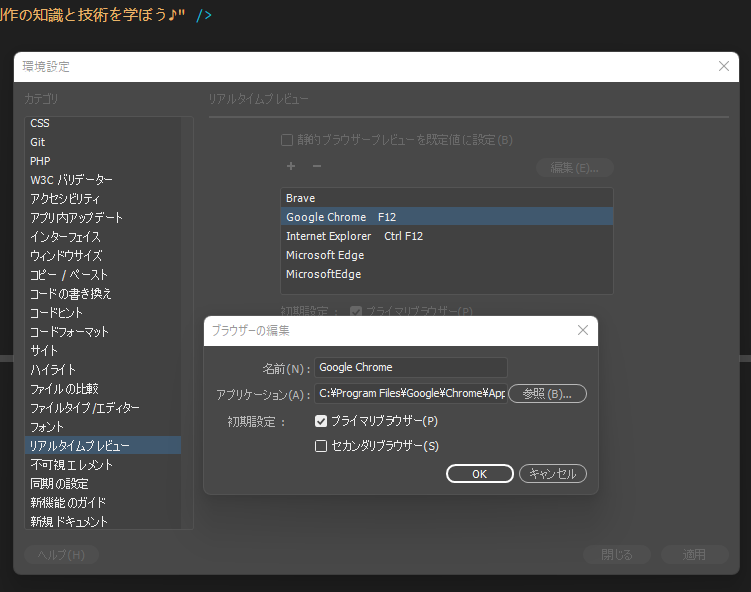
ブラウザ設定ですが、「編集」をクリックして、任意のブラウザを設定しましょう♪
村長
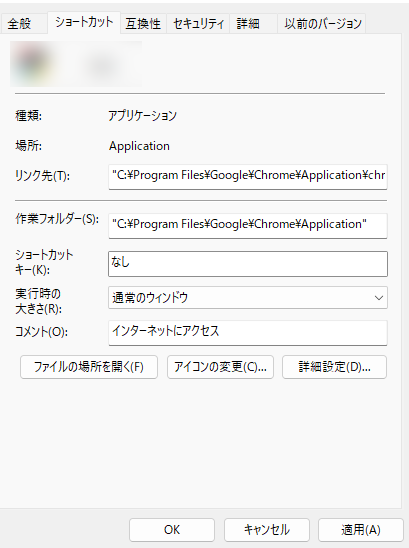
恐らく、下記フォルダにあると思うのですが、違う場合は「Chromeを右クリック」→「プロパティ」→「リンク先」を確認してみてください!
C:\Program Files\Google\Chrome\Application\chrome.exe
新人
ありがとうございます!
 CSSの基本形
CSSの基本形
村長
私は、大体ですが、以下のようにCSSを記述します♪
もちろん参考程度にしてもらって、後は任意で変更してくださいね!
もちろん参考程度にしてもらって、後は任意で変更してくださいね!
新人
分かりやすいですね!
村長
仕事場ですと、共通で使用することもあると思いますので、誰が見ても分かりやすく作ることを心がけましょう♪
ページの読み込みにも、多少なりとも影響するかもしれません。
ページの読み込みにも、多少なりとも影響するかもしれません。
新人
分かりました!
村長
CSSは、覚えるプロパティがたくさんありますので、都度検索して調べながら少しずつ覚えていきましょう!
新人
頑張ります!
 idとclassの違い
idとclassの違い
新人
ところで、id名とclass名とありましたが、どう違うのでしょうか?
idの使い方
村長
HTMLでは、「id」を使用する場合は、同じページ内に1つのid名しか使用できませんでしたね。
新人
そうでしたね!
村長
CSSでは「#(ハッシュ)」で指定します。
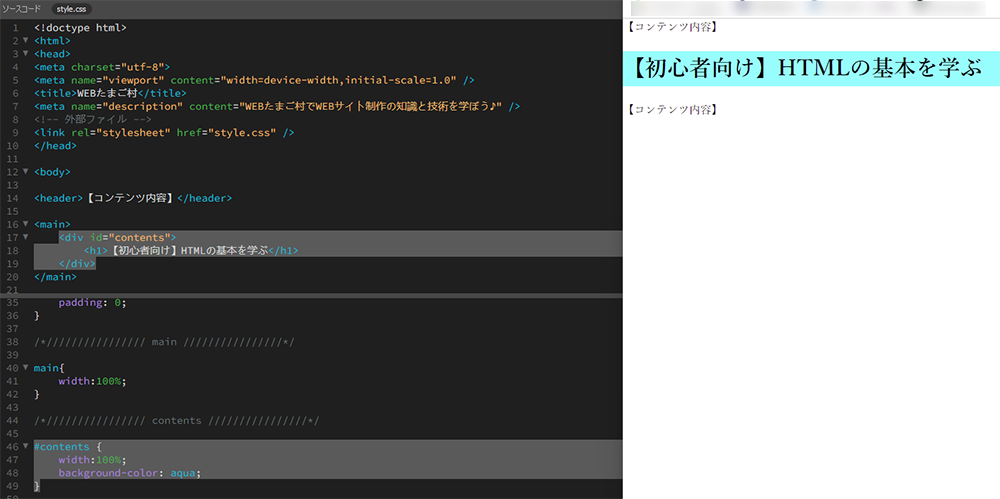
例えば、<div id=”contents”>【コンテンツ内容】</div>
と記述した場合、CSSは「#contents」と記述します!
例えば、<div id=”contents”>【コンテンツ内容】</div>
と記述した場合、CSSは「#contents」と記述します!
村長
「contents」というブロック要素の背景を、水色に指定してみました!
新人
ちゃんと反映されていますね!
村長
ちなみに、「div#contents」と「#contents」のどちらの記述でも大丈夫です。
classの使い方
村長
HTMLでは、「class」を使用する場合は、同じページ内に複数使用ができましたね。
新人
はい!
村長
CSSでは「.(ピリオド)」で指定します。
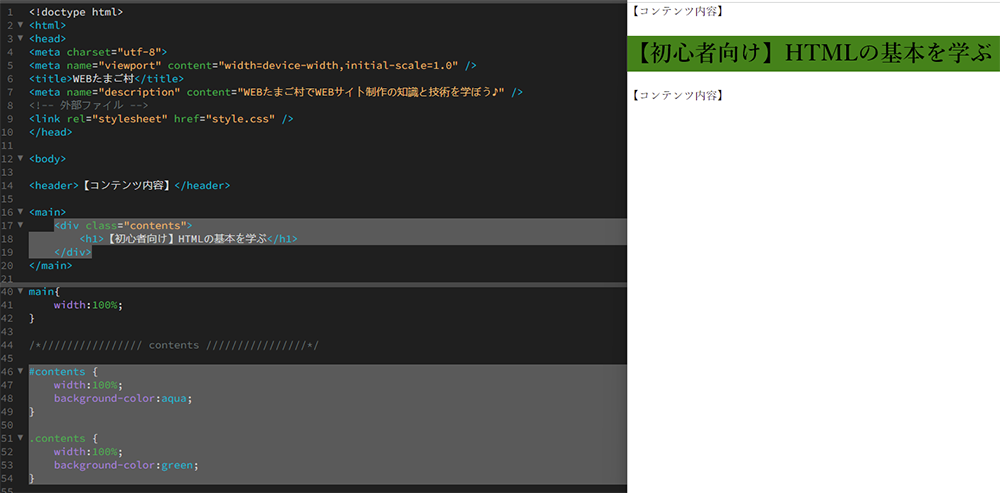
例えば、<div class=”contents”>【コンテンツ内容】</div>
と記述した場合、CSSは「.contents」と記述します!
例えば、<div class=”contents”>【コンテンツ内容】</div>
と記述した場合、CSSは「.contents」と記述します!
村長
今度は背景を、緑色に指定してみました!
新人
「.contents」の方が反映されていますね!
村長
ちなみに、「div.contents」と「.contents」のどちらの記述でも大丈夫ですが、「.contents」を他に指定している場合(「p.contents」など)は、全ての「.contents」に反映されるので、気をつけてくださいね♪
 まとめ
まとめ
村長
CSSの基本は、ここまで理解していればOKです!
ここまで出来れば、簡単なサイトはすぐに作れますよ♪
ここまで出来れば、簡単なサイトはすぐに作れますよ♪
新人
CSSの基本が理解出来ました!!
村長
良かったです!
では『WEBノーマル トップページ』に戻りましょう♪
では『WEBノーマル トップページ』に戻りましょう♪
新人
はい!