もくじ
 Javascript(ジャバスクリプト)とは?
Javascript(ジャバスクリプト)とは?
新人
「Javascript」とは、何でしょうか?
村長
「Javascript」とは、webブラウザで動くプログラム言語のことです。
メニューやスライドなど、アニメーションするものに使用されています!
メニューやスライドなど、アニメーションするものに使用されています!
新人
なるほど!
 Javascriptの記述方法
Javascriptの記述方法
村長
「Javascript」の記述ですが、「直接定義」と「外部定義」で、記述方法が異なります。
直接定義
新人
まず「直接定義」とは、どういう事でしょうか?
村長
「直接定義」とは、HTMLに直接記述する方法です。
書き方は、<script>~</script>です。
書き方は、<script>~</script>です。
村長
このような記述をすると、「Hello world!!」とWEBサイトに表示されます。
新人
そんな事も出来るんですね!
村長
<body>~</body>の間に記述します。
上記のJavascriptコードは、表示する場所に記述しますが、そうでは無い場合は、なるべくfooterの下に記述すると綺麗ですよ♪
上記のJavascriptコードは、表示する場所に記述しますが、そうでは無い場合は、なるべくfooterの下に記述すると綺麗ですよ♪
新人
分かりました!
外部定義
新人
「外部定義」とは、どういう事でしょうか?
村長
「外部定義」とは、別のファイルにJavascriptを記述し、HTMLファイルで読み込む方法です。
Javascriptの記述が長くなる場合は、ソースコードが汚くなり分かりにくいので、専用の外部ファイルに記述するようにしましょう♪
Javascriptの記述が長くなる場合は、ソースコードが汚くなり分かりにくいので、専用の外部ファイルに記述するようにしましょう♪
JavaScriptを外部ファイルに記述する方法
新人
外部ファイルは、どのように作成すれば良いでしょうか?
村長
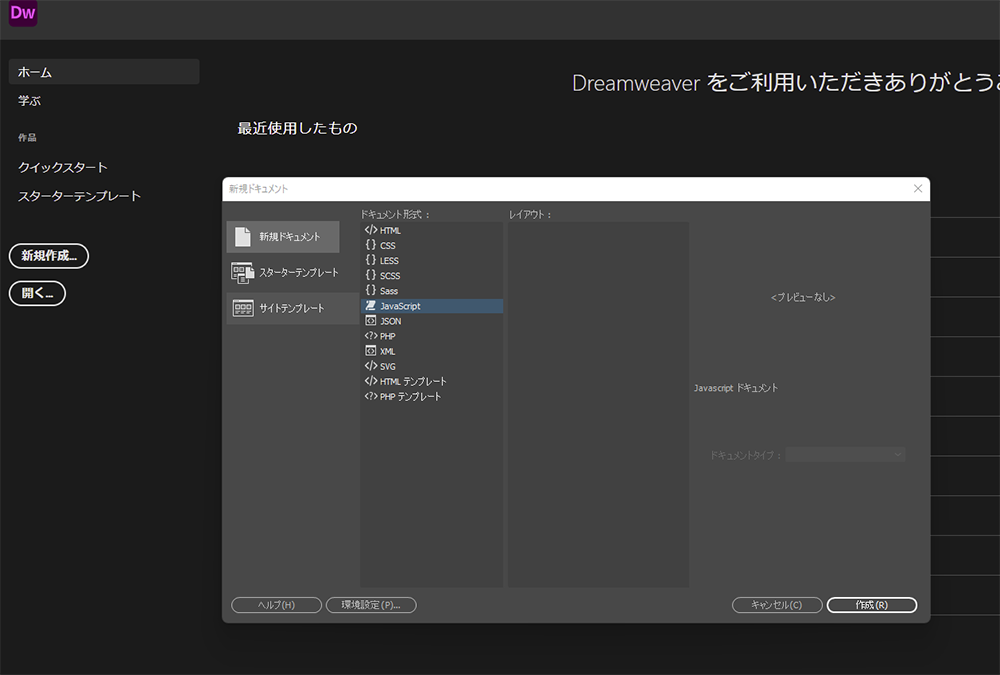
「Adobe Dreamweaver」の場合は、新規作成から「Javascript」を選んでください!
村長
Adobeソフトの購入を検討している方向けに「Adobeソフトを安く買う方法」のクエストを用意しています♪
村長
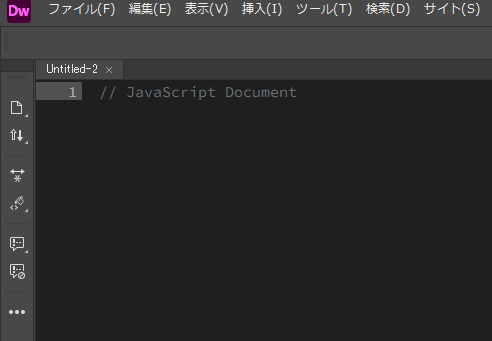
下記ページが作成されます。
村長
記述方法ですが、「<script>~</script>」を外して記述します。
新人
なるほど!
村長
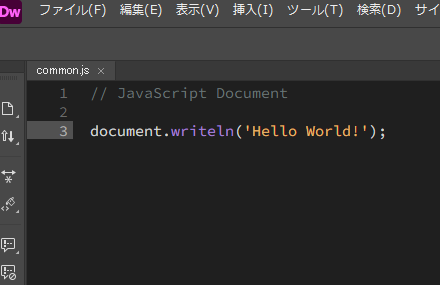
保存は、自動で拡張子が「(ファイル名).js」になっているはずです。
メモ帳などで記述する場合も、拡張子「.js」で保存すると出来ますよ♪
メモ帳などで記述する場合も、拡張子「.js」で保存すると出来ますよ♪
新人
分かりました!
HTMLにJavascriptの外部ファイルを読み込む方法
新人
外部ファイルは、どのように読み込めば良いでしょうか?
村長
HTMLの<head>~</head>の間に、<script src=”【ファイルのURL】”>~</script>と記述しましょう♪
村長
例えば、「common.js」と付けた場合、<script src=”common.js”></script>と記述します。
 まとめ
まとめ
新人
『Javascript』が理解出来ました!!
村長
お疲れ様でした!
では『WEBマスター トップページ』に戻りましょう♪
では『WEBマスター トップページ』に戻りましょう♪
新人
はい!